반응형
🎁 Archiving 컴포넌트 생성
Archiving.js
import Card from "../components/Card";
import "./Archiving.css";
const Archiving = () => {
return (
<div className="archiving">
<h1 className="archiving-title">
<a name="Archiving">Archiving</a>
</h1>
<div className="card-wrapper">
<Card className="github-card">
<h2 className="github-title">GitHub</h2>
<a href="https://github.com/Yoonyesol">github.com/Yoonyesol</a>
<p>작업한 소스를 업로드해 둔 저장소입니다.</p>
</Card>
<Card className="blog-card">
<h2 className="blog-title">Blog</h2>
<a href="https://florescene.tistory.com/">florescene.tistory.com</a>
<p>공부 기록, 프로젝트 진행 과정을 기록해둔 블로그입니다.</p>
</Card>
</div>
</div>
);
};
export default Archiving;
🔗 버튼에 내부 링크 걸기 (버튼 클릭 시 내부 문서의 특정 위치로 이동)
Home.js
<button
className="detail-btn"
onClick={() => (window.location.href = "#Archiving")}
>
↓
</button>Archiving.js
<h1 className="archiving-title">
<a name="Archiving">Archiving</a>
</h1>

Skills, Project 컴포넌트의 내용을 작성하던 도중, CSS에 겹치는 부분이 많아 이 부분은 global style 파일로 따로 빼서 중복을 줄이는 게 좋겠다는 생각이 들었다.
이 부분은 모든 컴포넌트 작성이 마무리 된 후 진행해 봐야겠다.
나머지 컴포넌트들은 특별한 기능 없이 마크업과 스타일링 위주로 진행했기 때문에 따로 포스팅하지 않을 예정이다.
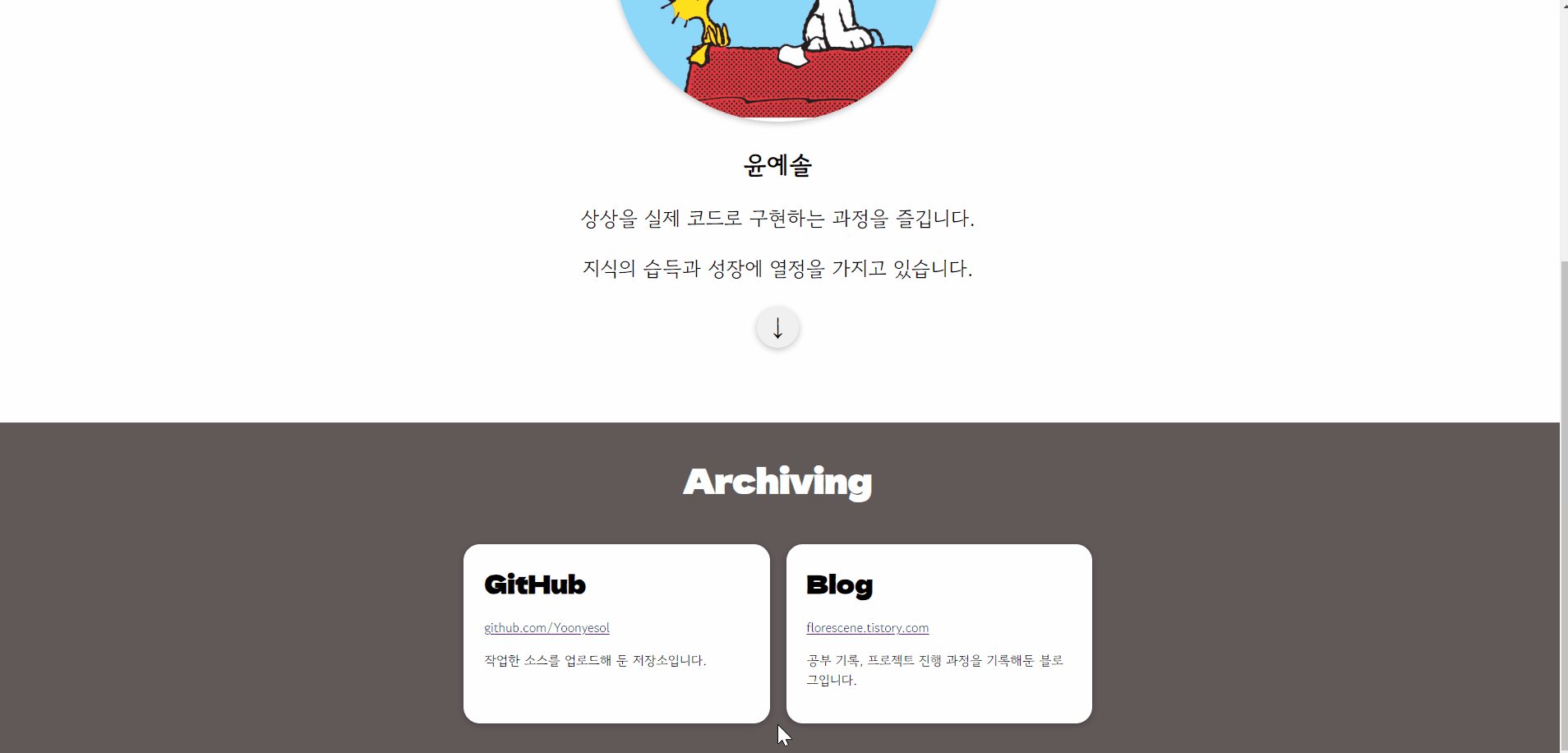
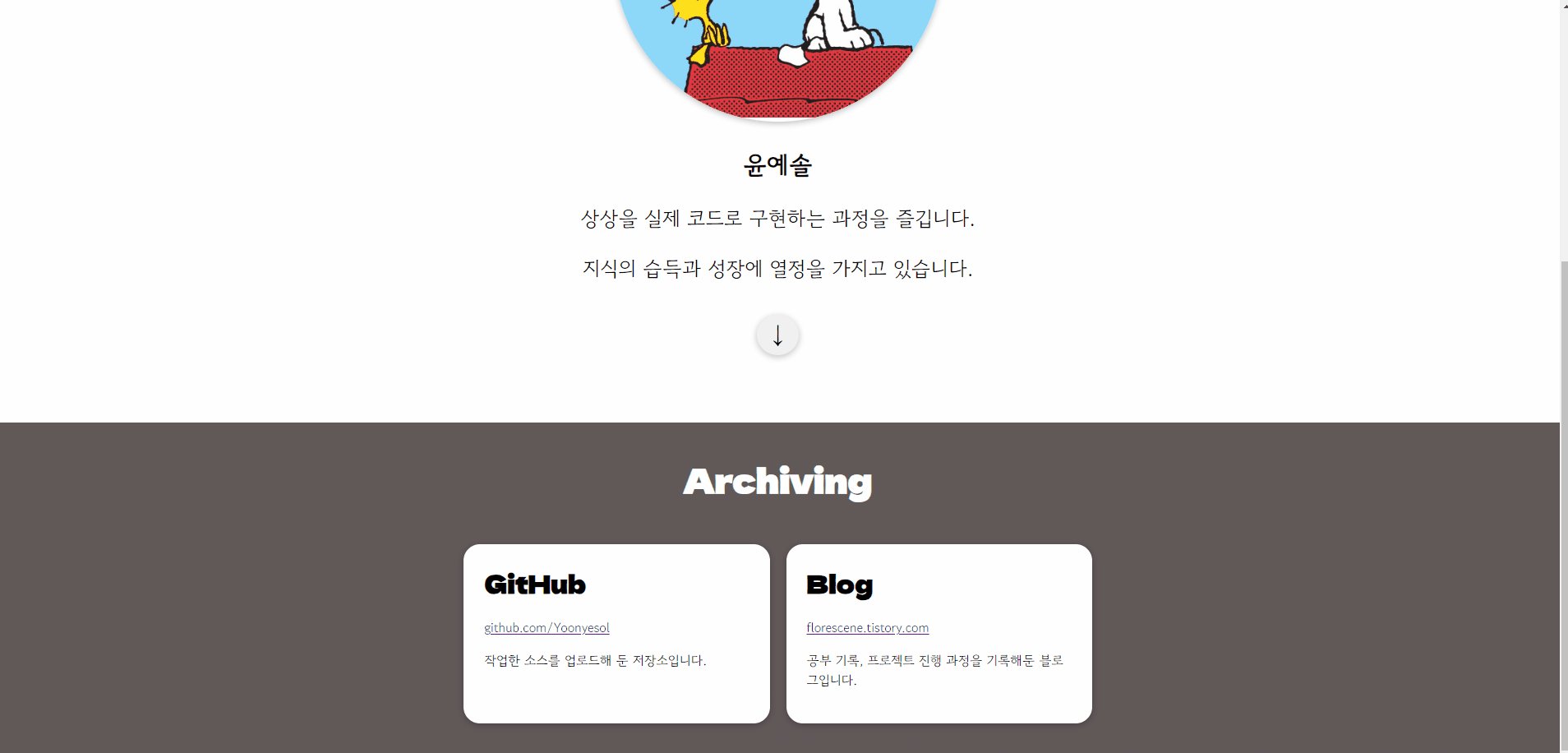
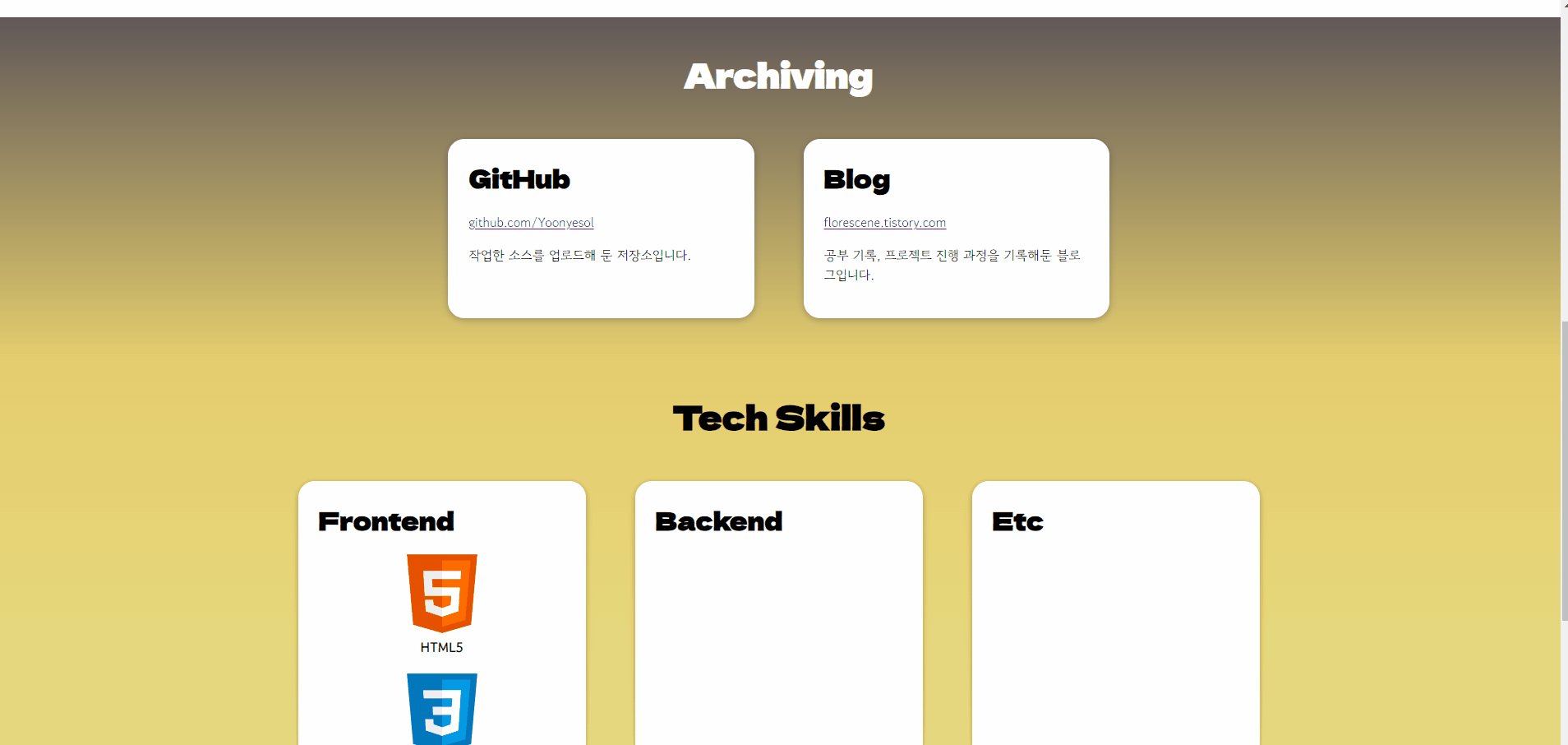
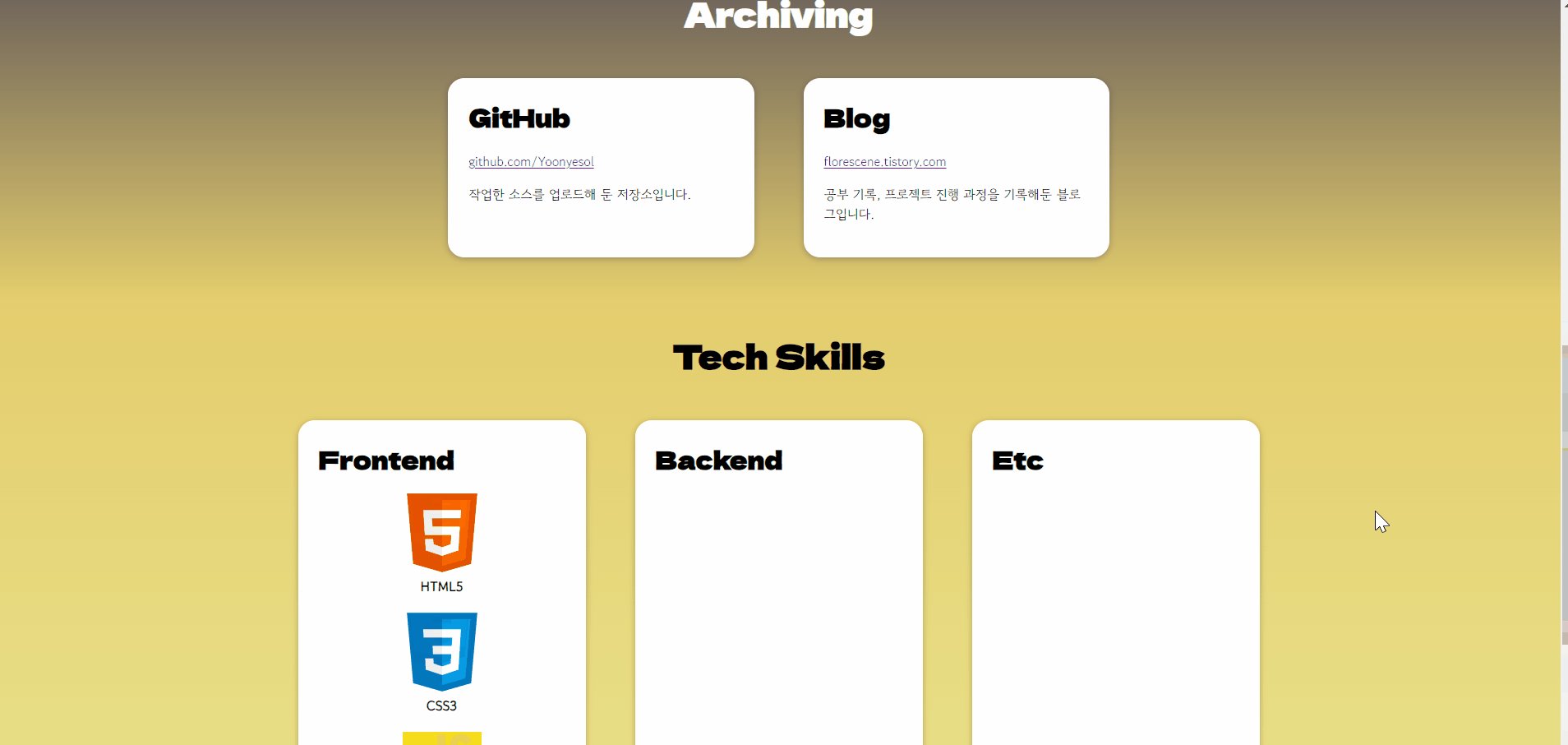
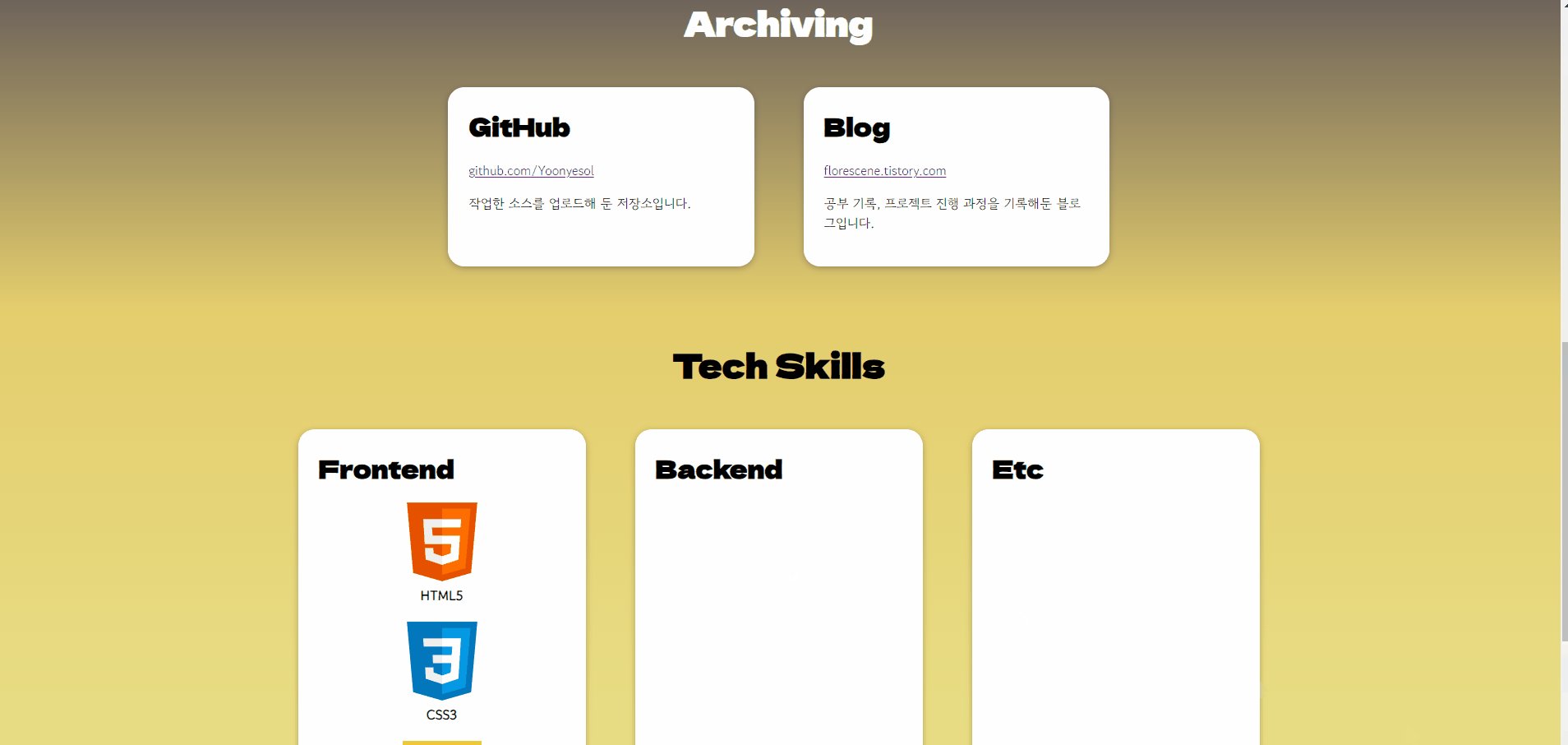
↓ 완성된 화면



Commit
✨Archiving 컴포넌트 작성, 기본 CSS 작업 및 href 내부링크 이동 구현 · Yoonyesol/my_portfolio@34671c4
Yoonyesol committed Oct 12, 2023
github.com
✨Skills 컴포넌트 작성, 기본 CSS 작업 · Yoonyesol/my_portfolio@d9fe7ab
Yoonyesol committed Oct 12, 2023
github.com
✨Project 컴포넌트 생성 및 기본 CSS 작업, 프로젝트1 내용 작성 · Yoonyesol/my_portfolio@81f4159
Yoonyesol committed Oct 12, 2023
github.com
반응형
'웹 프로젝트 > 🔮포트폴리오 사이트' 카테고리의 다른 글
| [React] 포트폴리오 웹 사이트 제작 일지-7. 전체 스타일링 수정, 디자인 변경 (1) | 2023.10.15 |
|---|---|
| [React] 포트폴리오 웹 사이트 제작 일지-6. 최상단 이동버튼, Tech Skill 기술스택 추가, Portfollio 내용 추가 (1) | 2023.10.14 |
| [React] 포트폴리오 웹 사이트 제작 일지-5. 상단 메뉴바 구현 (useref 를 이용한 컴포넌트 간 스크롤 이동) (0) | 2023.10.13 |
| [React] 포트폴리오 웹 사이트 제작 일지-4. EmailjS를 이용해 서버 없이 이메일 전송 구현하기 (0) | 2023.10.13 |
| [React] 포트폴리오 웹 사이트 제작 일지-2. 리액트 프로젝트 시작, Home 컴포넌트 구현-2초마다 title 글자 변경+Fade in 효과 (0) | 2023.10.12 |
| [React] 포트폴리오 웹 사이트 제작 일지-1. 기획 및 디자인 구상 (0) | 2023.10.10 |



