스타일링 진행하다 보니 겹치는 스타일이 많아서 겹치는 부분은 한꺼번에 관리하여 전체적인 통일성을 유지하기로 했다.
내가 사용하고 있는 기본 css 스타일링은 import한 스타일 시트 이외에 프로젝트 내 구현된 다른 css 파일도 참조한다. (따라서 동일한 클래스 네임을 가지고 있다면, CSS 클래스가 중첩어 예상과 다른 동작을 하기도 한다. 이러한 문제점을 해결하기 위해 css module, sass 라이브러리 , emotion 라이브러리, styled-components 라이브러리 등을 사용한다.)
따라서 나는 가장 최상위 컴포넌트인 App.css 내부에 공통 스타일링을 작성해 코드 중복을 줄이고 전체 스타일링에 통일성을 주었다.
App.css
/* 전역 스타일링 */
h1 {
margin: 0;
font-family: "Black Han Sans", sans-serif;
font-size: 45px;
}
h2 {
margin: 0 0 30px 0;
font-family: "Black Han Sans", sans-serif;
font-size: 30px;
}
h3 {
margin: 0;
}
h4 {
margin: 0;
color: rgba(137, 137, 143, 0.712);
}
.container {
padding: 50px 30px;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}
.card-wrapper {
display: flex;
flex-direction: row;
justify-content: space-between;
margin: 20px 0px;
}
디자인 변경
아직 미완성인 프로젝트지만 주위에 보여주고 피드백을 받았다.
피드백을 바탕으로 기존 구현한 디자인보다 차분한 느낌으로 디자인을 완전히 변경하기로 했다.
아래 팔레트를 이용하기로 했지만 모든 색을 사용하지는 않을 것이다.



나의 경우 기본이 될 검은색 배경은 #020715 으로 정했고 포인트 컬러인 노란색은 #f7d238 을 사용하기로 했다.
기존 Home 페이지에서 스크롤을 내리면 About 페이지를 보여주고, 나머지 페이지는 스크롤 대신 router를 사용해 탭으로 다른 페이지로 이동시킬 예정이다.
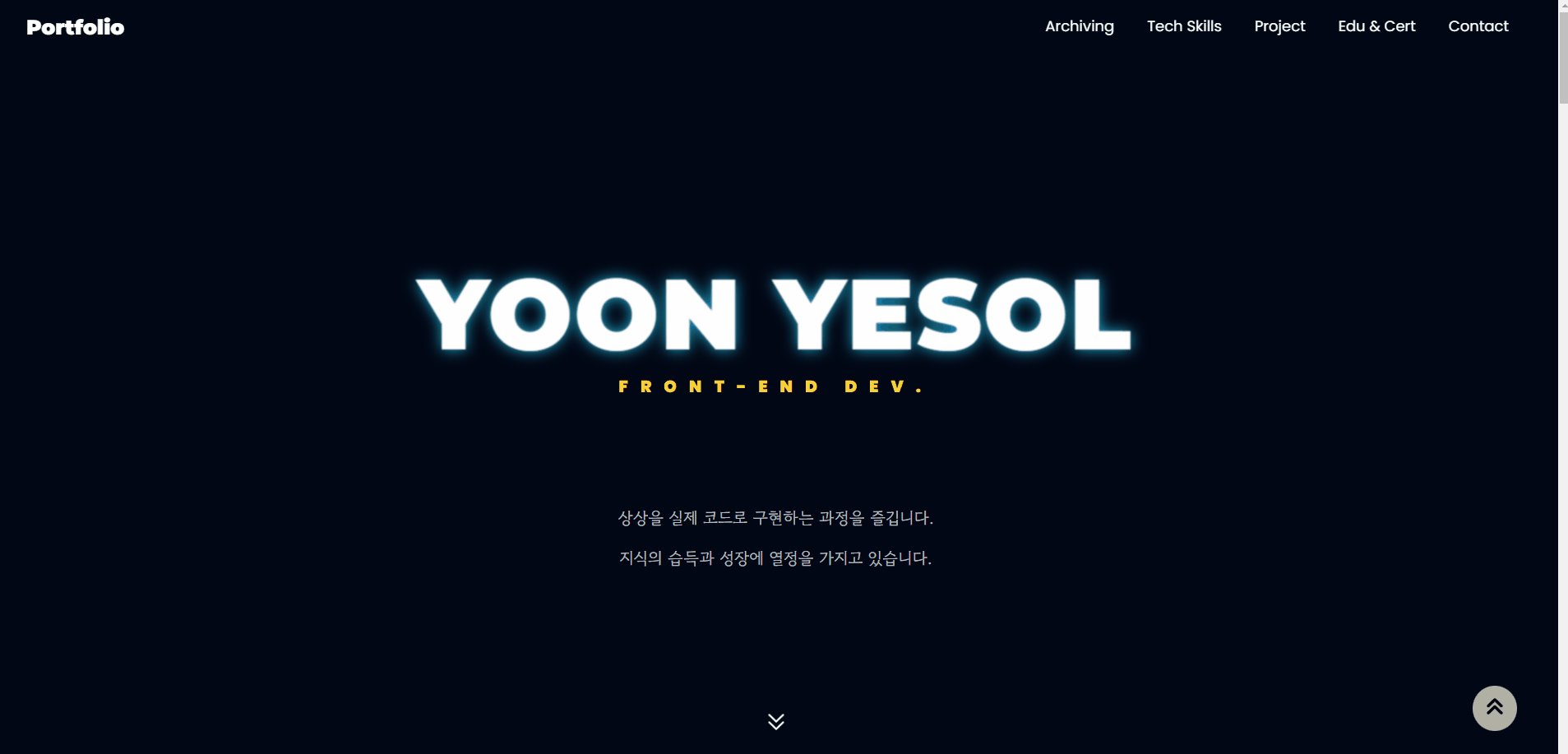
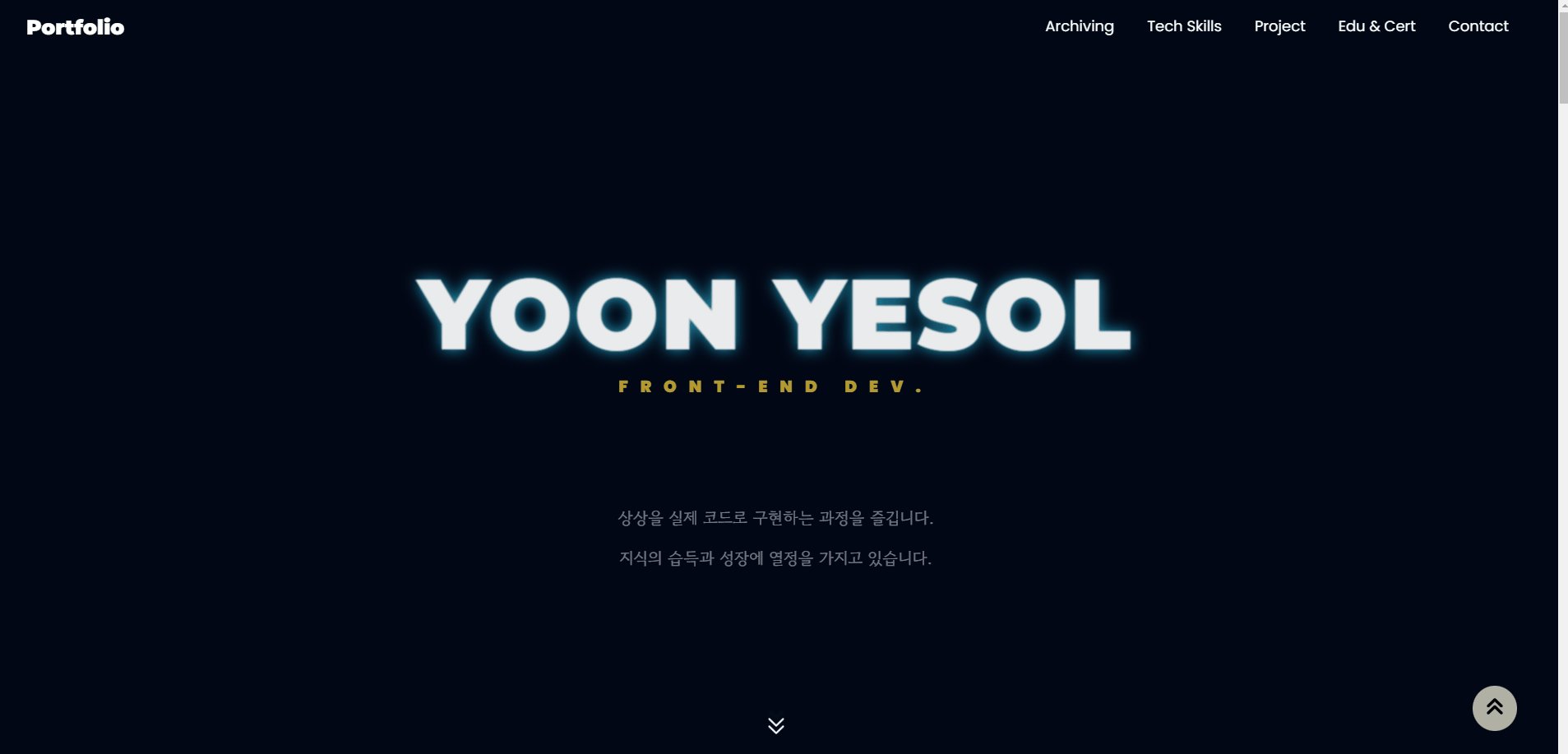
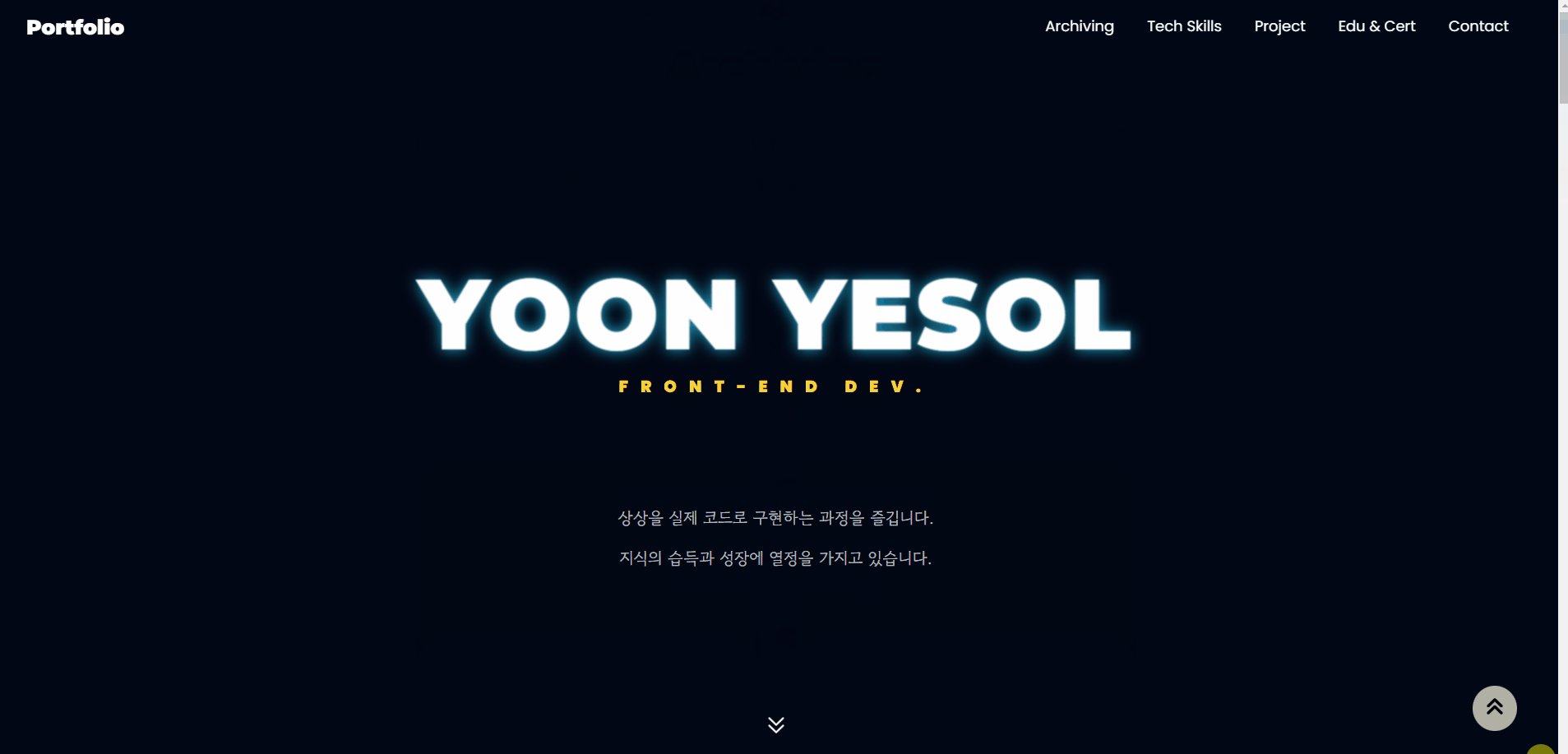
우선 Home 페이지까지만 구현했고, 결과물은 아래와 같다.

내부 아이템은 페이드인 애니메이션을 4s, 6s, 7s 순서대로 적용하여 순차적으로 나타나도록 했다.
또한 상단 메뉴바는 justify-content: space-between을 이용해 왼쪽과 오른쪽에 아이템을 붙였다.
전체적인 색상과 폰트 또한 변경한 상태이다.
이제 스크롤을 내리면 보이는 About 페이지를 구현할 것이다.
Archiving페이지의 저장소 정보에 이메일, Edu&Cert 내용까지 한 번에 보여주는 컴포넌트이다.
색상 팔레트 참고
https://www.instagram.com/ees_ppt/
black mirror 효과 참고
Black Mirror Cracked Text Effect
This pen shows how pure CSS can be used to re-create the cracked text effect from the Black Mirror TV show intro....
codepen.io
'웹 프로젝트 > 🔮포트폴리오 사이트' 카테고리의 다른 글
| [React] 포트폴리오 웹 사이트 제작 일지-10. 프로젝트 슬라이더 만들기 및 반응형 웹으로 디자인 수정 (1) | 2024.01.06 |
|---|---|
| [React] 포트폴리오 웹 사이트 제작 일지-9. 스크롤 애니메이션 효과 추가 (0) | 2024.01.02 |
| [React] 포트폴리오 웹 사이트 제작 일지-8. 스타일링 수정, 포트폴리오 깃허브 배포 (0) | 2023.11.25 |
| [React] 포트폴리오 웹 사이트 제작 일지-6. 최상단 이동버튼, Tech Skill 기술스택 추가, Portfollio 내용 추가 (1) | 2023.10.14 |
| [React] 포트폴리오 웹 사이트 제작 일지-5. 상단 메뉴바 구현 (useref 를 이용한 컴포넌트 간 스크롤 이동) (0) | 2023.10.13 |
| [React] 포트폴리오 웹 사이트 제작 일지-4. EmailjS를 이용해 서버 없이 이메일 전송 구현하기 (0) | 2023.10.13 |



