우테코 과제와 싸피 코딩테스트까지 모두 마친 뒤 다시 자기소개 페이지를 제작하고 있다.
한 달 조금 지난 기간 동안이지만, 기존에 작성된 코드를 보니 굉장히 낯설다...
기존 계획은 포트폴리오 시작 페이지에서 내 정보를 보여주는 About 페이지만 스크롤 이동하고 나머지는 탭으로 이동시키려고 했는데, 기존 사이트도 가독성이 나쁘지 않아서 기존 페이지 CSS 스타일링을 조금 더 수정하는 걸로 계획을 변경했다.
🎑 포트폴리오 CSS 수정
기존 페이지에서 상단 헤더를 통해 해당하는 페이지로 이동했을 때, 상단이 잘리는 문제가 있었다.

해결)
이 부분은 아주 간단하게, 페이지의 내용을 감싸는 div의 상하단 패딩을 조금 더 늘렸더니 해결되었다.


수정할 사항이 몇 가지 남아 있기는 하지만 css나 내용을 조금만 수정하면 되는 수정사항이므로, 우선 배포부터 해보기로 했다.
기존의 웹 프론트엔드 프로젝트는 파이어베이스 또는 netlify를 이용해서 호스팅 했는데 이번에는 깃허브를 이용한 배포도 경험해 보기로 했다.
🧰 깃허브 리액트 프로젝트 배포 (+오류 수정)
깃허브를 통한 배포는 처음이기 때문에 다양한 블로그를 참고했다.
생각보다 배포 방법은 아주 간단했다.

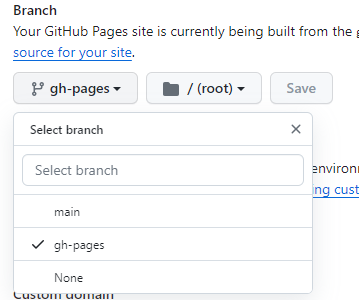
깃허브에 push한 프로젝트의 Setting > Pages로 들어가서 Branch에서 배포할 코드를 push한 브랜치를 선택한 후 save한다.
처음에는 main을 선택해서 단순히 배포를 했지만 리드미 페이지만 떠서 배포 방법을 다시 찾아보았다.
Web: React 프로젝트 Github Pages로 배포하기
무료 웹 호스팅 Github Pages를 이용해 React로 만든 프로젝트를 배포해보자
medium.com
npm install gh-pages --save-dev블로그를 참고해서 gh-pages(깃헙페이지) 패키지를 설치한 뒤 npm run deploy를 진행했다.
그런데 여기서 또 에러가 발생했다.
Error: spawn git ENOENT
at ChildProcess._handle.onexit (node:internal/child_process:283:19)
at onErrorNT (node:internal/child_process:476:16)
at process.processTicksAndRejections (node:internal/process/task_queues:82:21)
Emitted 'error' event on ChildProcess instance at:
at ChildProcess._handle.onexit (node:internal/child_process:289:12)
at onErrorNT (node:internal/child_process:476:16)
at process.processTicksAndRejections (node:internal/process/task_queues:82:21) {
errno: -4058,
code: 'ENOENT',
syscall: 'spawn git',
path: 'git',
spawnargs: [ 'config', 'user.name' ]
}구글링을 해봤는데 에러 원인을 특정하기 애매했다.
git이 설치되어 있지 않다고 하기도 하고 환경변수 문제라고 하기도 하고...
그러다 혹시나 하고 powerShell 대신 git bash를 열어 빌드를 실행해 보았다.

그 결과, 에러가 발생하지 않고 배포 성공했다는 안내가 뜬다.

프로젝트 설정에 들어가니 gh-pages가 잘 떠 있다.
이후에도 계속 리드미 페이지만 떴는데, 시간이 지나니 성공적으로 프로젝트가 배포되었다.
🎠 깃허브 리액트 프로젝트 배포 2 (+리액트 프로젝트 배포 시 사진이 뜨지 않는 오류 수정)
노드 버전 변경
다음날 프로젝트 npm start를 하니 또 에러가 떴다...
node:events:492
throw er; // Unhandled 'error' event
^
Error: spawn git ENOENT
at ChildProcess._handle.onexit (node:internal/child_process:283:19)
at onErrorNT (node:internal/child_process:476:16)
at process.processTicksAndRejections (node:internal/process/task_queues:82:21)
Emitted 'error' event on ChildProcess instance at:
at ChildProcess._handle.onexit (node:internal/child_process:289:12)
at onErrorNT (node:internal/child_process:476:16)
at process.processTicksAndRejections (node:internal/process/task_queues:82:21) {
errno: -4058,
code: 'ENOENT',
syscall: 'spawn git',
Starting the development server...
C:\Users\yoon\Documents\my_portfolio\node_modules\react-scripts\scripts\start.js:19
throw err;
^
Error: error:0308010C:digital envelope routines::unsupported
at Object.createHash (node:crypto:133:10)
at module.exports (C:\Users\yoon\Documents\my_portfolio\node_modules\webpack\lib\util\createHash.js:90:53)
at NormalModule._initBuildHash (C:\Users\yoon\Documents\my_portfolio\node_modules\webpack\lib\NormalModule.js:401:16)
at C:\Users\yoon\Documents\my_portfolio\node_modules\webpack\lib\NormalModule.js:433:10
at C:\Users\yoon\Documents\my_portfolio\node_modules\webpack\lib\NormalModule.js:308:13
at C:\Users\yoon\Documents\my_portfolio\node_modules\loader-runner\lib\LoaderRunner.js:367:11
at C:\Users\yoon\Documents\my_portfolio\node_modules\loader-runner\lib\LoaderRunner.js:233:18
at context.callback (C:\Users\yoon\Documents\my_portfolio\node_modules\loader-runner\lib\LoaderRunner.js:111:13)
at C:\Users\yoon\Documents\my_portfolio\node_modules\babel-loader\lib\index.js:51:103 {
opensslErrorStack: [ 'error:03000086:digital envelope routines::initialization error' ],
library: 'digital envelope routines',
reason: 'unsupported',
}어제와 비슷한 오류인데 어제 잘 되던 빌드 오류가 생겼던 것도 있고, 환경설정에 오류가 생겼나 생각하게 됐다.
생각해 보니 이번에 우테코 지원하면서 지원 요건을 따르기 위해 node 버전을 변경했는데 혹시 그 탓인가 싶어 노드 버전을 최신으로 변경했다.
[Node] NVM 이란? : 노드(Node.js) 버전 관리하는 법
Node Version Manager.한 마디로 Node.js 의 버전을 관리하는 도구입니다. 이렇게만 들었을 땐 사실 잘 모르겠어요. Node.js 의 버전을 굳이 왜 관리해야 하는거죠?
velog.io
# node LTS 최신버전 설치
$ nvm install --lts새 버전을 설치하니 npm start도 잘 되고 npm run build도 잘 된다.
프로젝트 시작할 때 노드 버전과 지금 노드 버전이 다르다 보니 충돌이 생긴 것 같다.
이미지가 뜨지 않는 에러 수정
어제 배포해 두었던 프로젝트를 열어보았다.

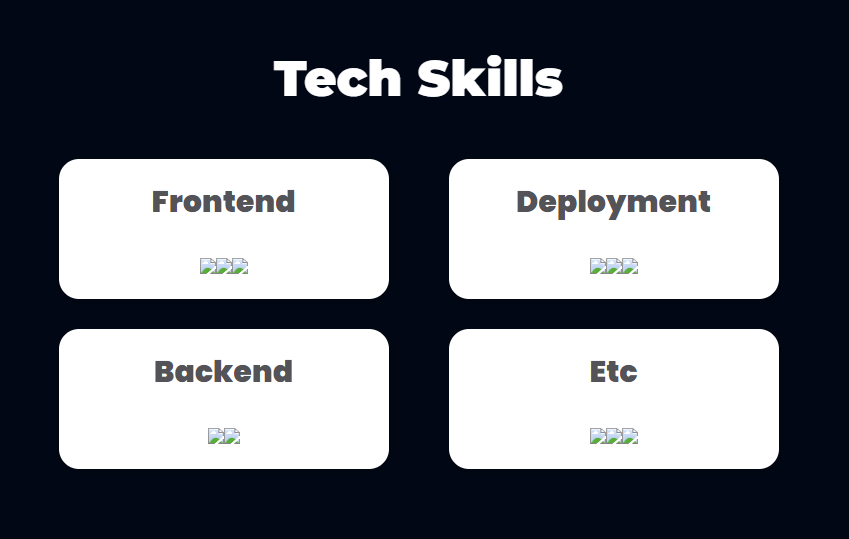
배포는 잘 되었지만 이미지가 뜨지 않는 에러가 발생한다.
구글링 해보니 이미지 경로가 src내부가 아닌 public에 위치해 있기 때문에 생긴 문제라고 한다.
[React] github-page 빌드 시에 이미지 안 뜨는 오류
VS Code를 이용해 개발환경에서 테스트할땐 정상적으로 뜨던 이미지가 github에 배포하면서 github-page에서는 엑박으로 뜨는 현상을 겪었다. 아래와 같이 말이다.build하는 과정에서 이미지파일을 src
velog.io
해결방법은
<img src="https://내아이디.github.io/리포지토리명/img/image.jpg">이미지 경로 작성 시 위와 같이 절대경로를 입력하는 것이다.
npm run build
npm run deploycommit - push 후 위 두 가지 명령어를 실행하니 이제 이미지까지 잘 뜬다.
해결 방법은 아래 블로그를 참고했다.
[React] github로 배포하기, github page
내 테스트 돌려줘
velog.io
🎏 배포된 웹사이트
https://yoonyesol.github.io/my_portfolio/
React App
yoonyesol.github.io
배포된 웹사이트이다.
배포까지 했으니 앞으로 수정할 내용을 더 수정하면서 완성도를 높여 나가려고 한다.
앞으로 진행할 구현 내용은
1. 모바일에 대응 가능한 반응형 웹 구현
2. 포트폴리오 설명 수정
3. 포트폴리오 사진첩/갤러리처럼 소개할 수 있도록 수정
4. 다양한 애니메이션 효과 추가
그 외에 수정할 부분은 그때그때 수정하는 걸로...!
'웹 프로젝트 > 🔮포트폴리오 사이트' 카테고리의 다른 글
| [React] 포트폴리오 웹 사이트 제작 일지-11. 프로젝트 이미지 슬라이더 수정(캐러셀 슬라이드), 프로젝트 완성 (1) | 2024.01.09 |
|---|---|
| [React] 포트폴리오 웹 사이트 제작 일지-10. 프로젝트 슬라이더 만들기 및 반응형 웹으로 디자인 수정 (1) | 2024.01.06 |
| [React] 포트폴리오 웹 사이트 제작 일지-9. 스크롤 애니메이션 효과 추가 (0) | 2024.01.02 |
| [React] 포트폴리오 웹 사이트 제작 일지-7. 전체 스타일링 수정, 디자인 변경 (1) | 2023.10.15 |
| [React] 포트폴리오 웹 사이트 제작 일지-6. 최상단 이동버튼, Tech Skill 기술스택 추가, Portfollio 내용 추가 (1) | 2023.10.14 |
| [React] 포트폴리오 웹 사이트 제작 일지-5. 상단 메뉴바 구현 (useref 를 이용한 컴포넌트 간 스크롤 이동) (0) | 2023.10.13 |



