페이지 만들기
우선 대시보드에 연결할 페이지를 여러 개 만들어 준다.

CalendarPage.jsx
import React from "react";
import styled from "styled-components";
export default function CalendarPage() {
return <Section>캘린더</Section>;
}
const Section = styled.section`
margin-left: 18vw;
padding: 2rem;
height: 100%;
@media screen and (min-width: 280px) and (max-width: 1080px) {
margin-left: 0;
}
`;안의 내용은 대강 이 페이지가 어떤 페이지인지 인식만 가능할 정도로 채워준다.
<div></div> 태그를 이용해 내용만 채우면 전체 화면일 때 사이드 바에 내용이 가리기에, 반응형으로 일정 크기 이상이 되면 왼쪽 여백을 주도록 설정했다.
React Router Dom 리액트 라우터 사용
라우터 설치
https://yarnpkg.com/package/react-router-dom
https://yarnpkg.com/package/react-router-dom
Fast, reliable, and secure dependency management.
yarnpkg.com
yarn add react-router-dom사용하고 있는 IDE 터미널에 위 명령어를 입력해 라우터를 설치한다.
App.js
import React from "react";
import styled from "styled-components";
import Dashboard from "./components/Dashboard";
import Sidebar from "./components/Sidebar";
import SignUpPage from "./pages/SignUpPage";
import LoginPage from "./pages/LoginPage";
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import FriendListPage from "./pages/FriendListPage";
import IncomeExpensePage from "./pages/IncomeExpensePage";
import CalenderPage from "./pages/CalenderPage";
import ChallengePage from "./pages/ChallengePage";
import CommunityPage from "./pages/CommuityPage";
import SettingPage from "./pages/SettingPage";
function App() {
return (
<Router>
<Sidebar />
<Routes>
<Route exact path="/" element={<Dashboard />} />
<Route path="/inex" element={<IncomeExpensePage />} />
<Route path="/calender" element={<CalenderPage />} />
<Route path="/friendlist" element={<FriendListPage />} />
<Route path="/challenge" element={<ChallengePage />} />
<Route path="/community" element={<CommunityPage />} />
<Route path="/setting" element={<SettingPage />} />
<Route path="/signup" element={<SignUpPage />} />
<Route path="/login" element={<LoginPage />} />
</Routes>
</Router>
);
}
const Div = styled.div`
position: relative;
`;
export default App;이렇게 이동하고 싶은 페이지를 지정해서 라우터로 연결해 놓는다.
path에는 페이지 이름을 지정해서 넣고, element에는 각 페이지에서 export된 컴포넌트 이름을 넣는다.
여기까지 했을 때, 주소창에 http://localhost:3000/calender 와 같이 입력하면 캘린더 페이지가 뜬다.
라우터를 다른 페이지로 분리하고 싶은데 아직 분리 방법은 공부하지 않아 모르겠다... 다른 페이지 구성이 더 급해서 우선 파일 정리는 나중에 하기로 했다.
SidebarMenu.jsx
<li
onClick={() => setCurrentLink(1)}
className={currentLink === 1 ? "active" : "none"}
>
<a href="/">
<MdSpaceDashboard />
<span> 대시보드</span>
</a>
</li>
<li
onClick={() => setCurrentLink(2)}
className={currentLink === 2 ? "active" : "none"}
>
<a href="/inex">
<RiDashboard2Fill />
<span> 수입/지출 내역</span>
</a>
</li>
...
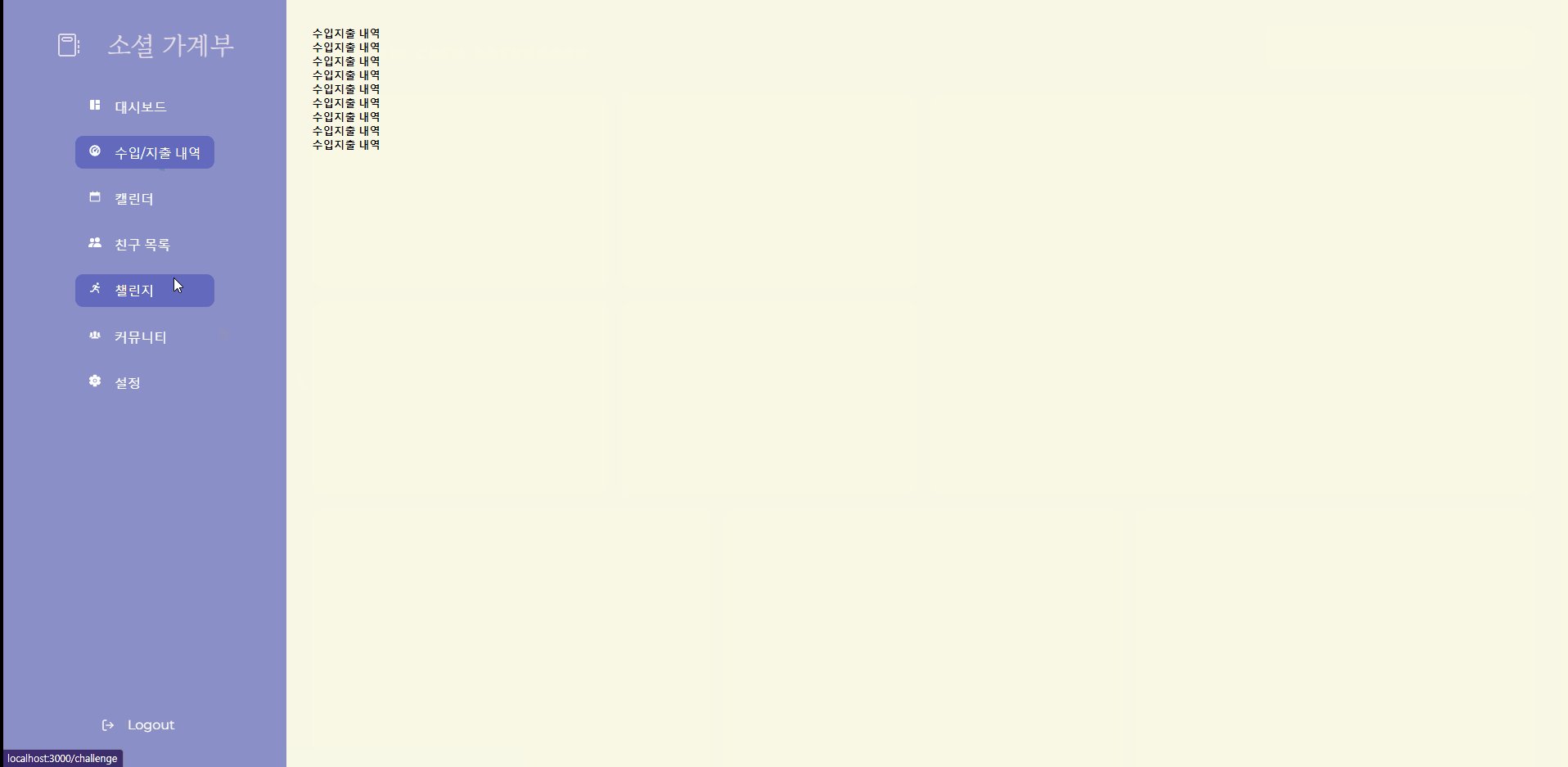
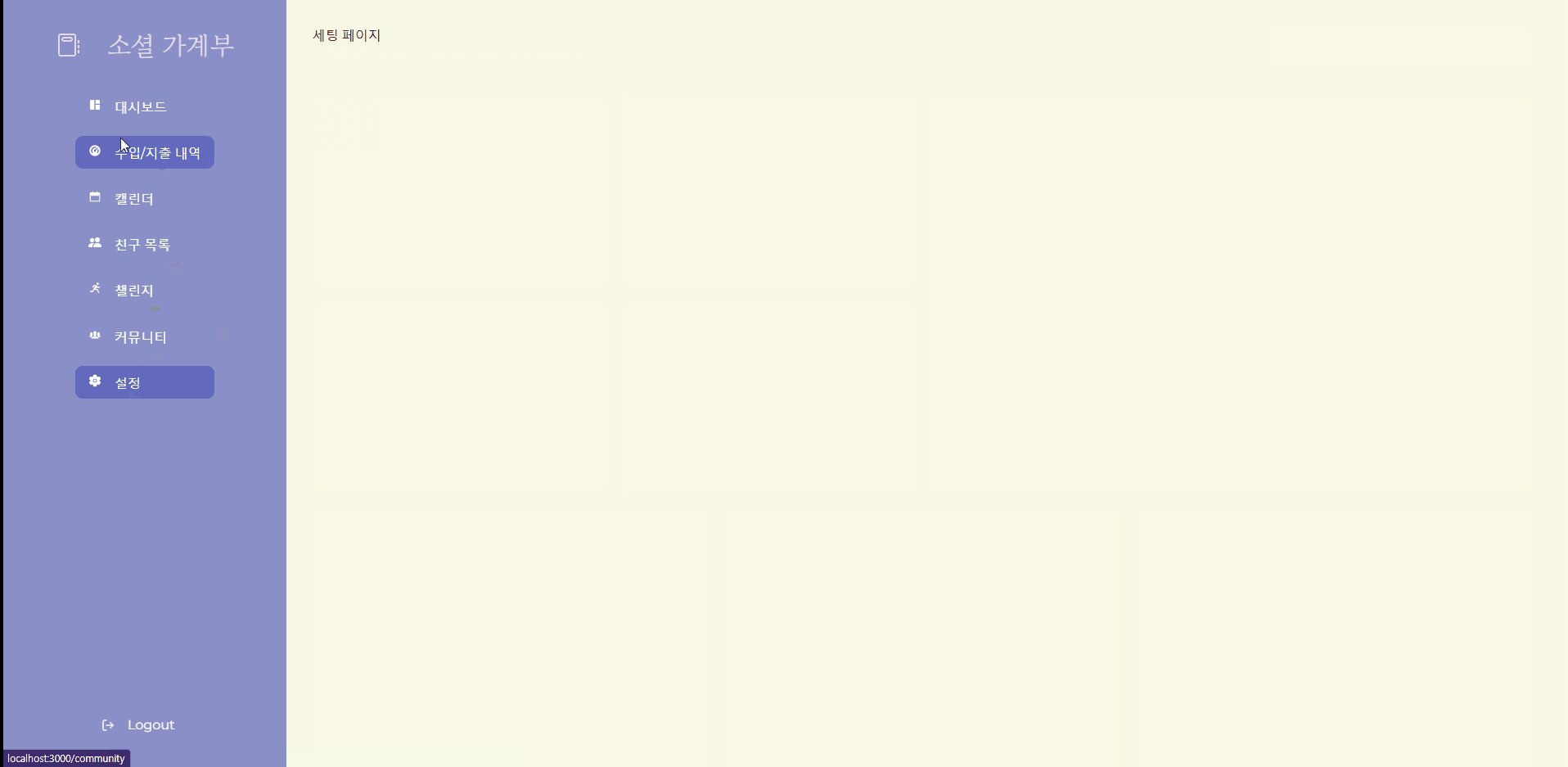
생략다음과 같이 href에 페이지를 연결할 수 있다.
이제 사이드 바에서 원하는 항목을 클릭시 해당 페이지로 주소가 이동된다.
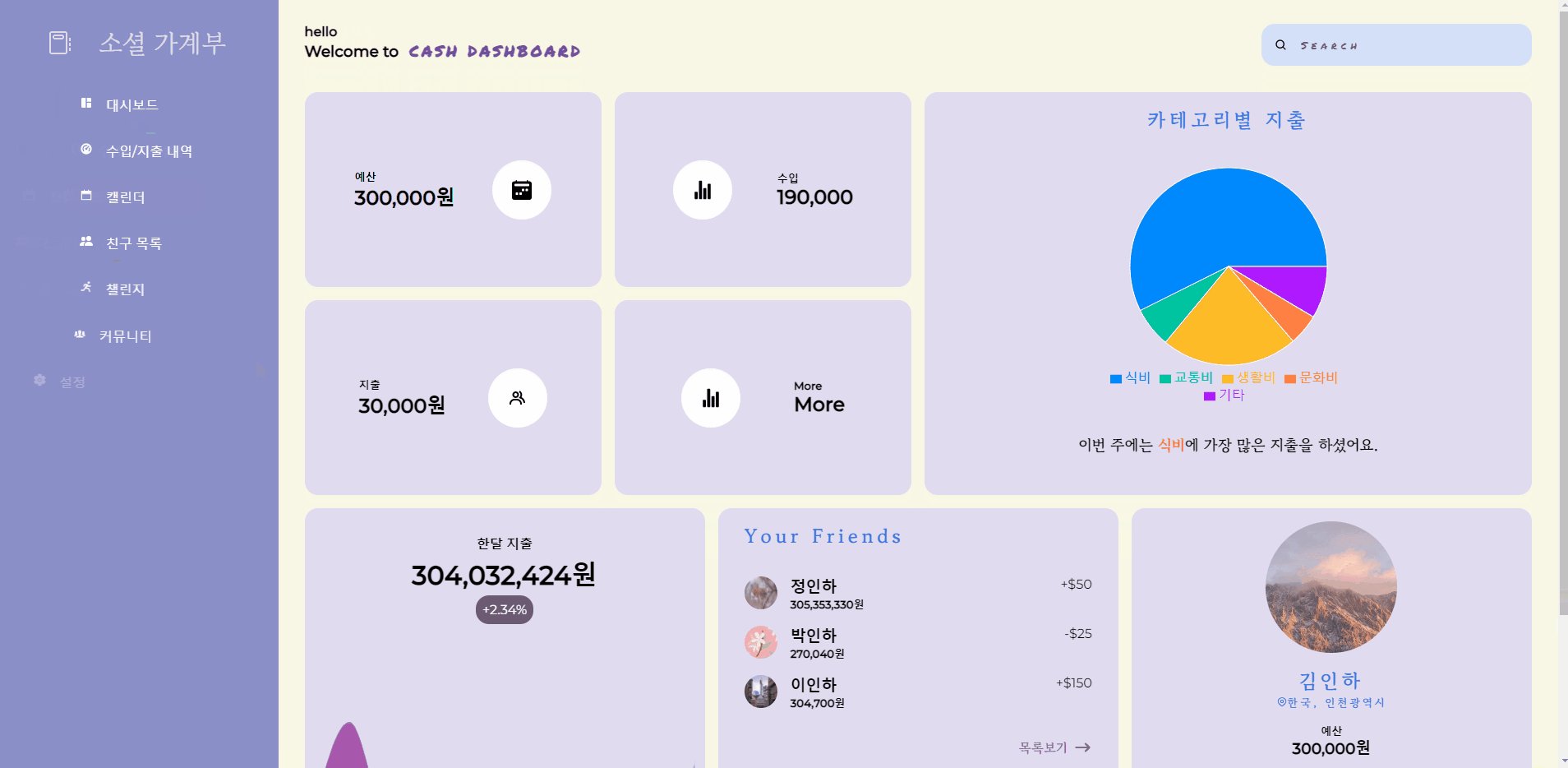
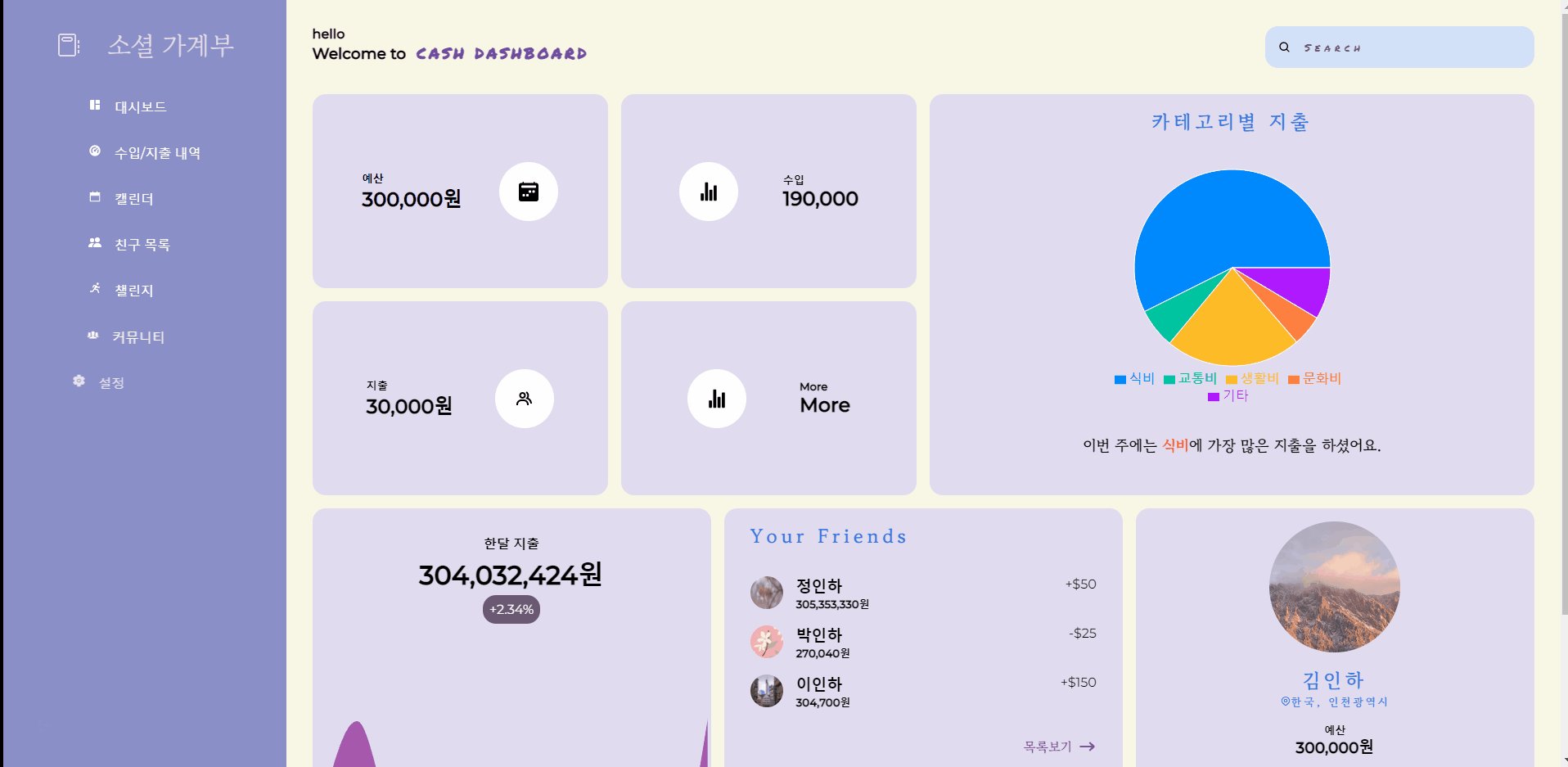
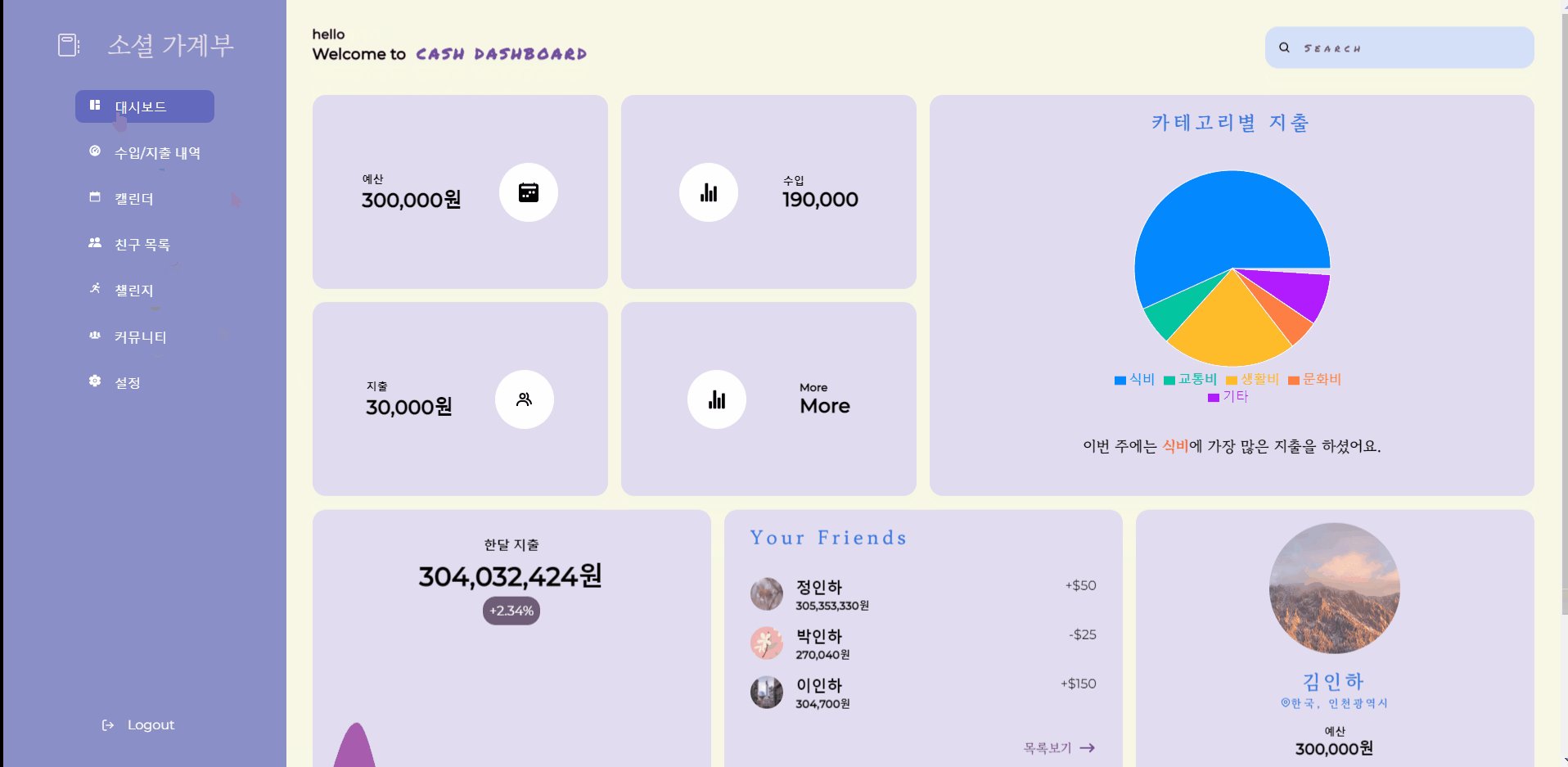
결과

애니메이션 효과 때문에 빨리빨리 다른 메뉴를 누르기가 힘들다.
애니메이션을 아예 없애던지 아니면 속도를 조금 더 빠르게 하던지 방법을 찾아야겠다.
수정(a href -> Link to로 수정)
SidebarMenu.jsx
...생략
import { Link } from "react-router-dom";
export default function SidebarMenu() {
const [currentLink, setCurrentLink] = useState(0);
return (
<ul>
<li
onClick={() => setCurrentLink(1)}
className={currentLink === 1 ? "active" : "none"}
>
<Link to="/">
<MdSpaceDashboard />
<span> 대시보드</span>
</Link>
</li>
<li
onClick={() => setCurrentLink(2)}
className={currentLink === 2 ? "active" : "none"}
>
<Link to="/inex">
<RiDashboard2Fill />
<span> 수입/지출 내역</span>
</Link>
</li>
<li
onClick={() => setCurrentLink(3)}
className={currentLink === 3 ? "active" : "none"}
>
<Link to="/calendar">
<AiTwotoneCalendar />
<span> 캘린더</span>
</Link>
</li>
<li
onClick={() => setCurrentLink(4)}
className={currentLink === 4 ? "active" : "none"}
>
<Link to="/friendlist">
<BsFillPeopleFill />
<span> 친구 목록</span>
</Link>
</li>
<li
onClick={() => setCurrentLink(5)}
className={currentLink === 5 ? "active" : "none"}
>
<Link to="/challenge">
<BiRun />
<span> 챌린지</span>
</Link>
</li>
<li
onClick={() => setCurrentLink(6)}
className={currentLink === 6 ? "active" : "none"}
>
<Link to="/community">
<IoIosPeople />
<span> 커뮤니티</span>
</Link>
</li>
<li
onClick={() => setCurrentLink(7)}
className={currentLink === 7 ? "active" : "none"}
>
<Link to="/setting">
<IoSettings />
<span> 설정</span>
</Link>
</li>
</ul>
);
}페이지 이동 시 href 대신 Link to를 사용하니 불필요하게 사이드바가 리렌더링 되지 않는다. 페이지 이동 속도도 한결 빨라졌다.
과거에 다른 글을 포스팅 할 때 a href와 Link to의 차이점을 찾아 정리했었는데(Link 사용 시 필요한 부분만 랜더링하여 속도 면에서의 개선이 이루어진다.) 바로 적용을 못했다. 어쨌든 한결 빨라진 속도에 만족스럽다. 더 공부해야겠다.

참고
<리액트에서 a태그 href와 Link의 차이점>
React : a 태그와 Link 의 차이점, 어떻게 사용해야 할까?
리액트에선 페이지를 불러올때 두가지의 방법이 존재한다a태그를 사용하는 방법은 기존 html을 사용할때 쓰던 방법으로 페이지를 재 렌더링을 시켜줌으로 이동하는 방법이다. 때문에 페이지 이
velog.io
https://gomgomkim.tistory.com/9
[React] Link와 <a>태그의 href의 차이
리액트에서 페이지를 이동할 때는 태그의 href 대신 Link를 사용해야 한다. 이유 태그의 href로 이동하면 상태 값을 잃고 속도가 저하된다. 리액트는 단일 url을 가지고 SPA(Single Page Application)으로 사
gomgomkim.tistory.com
Link 사용 시 필요한 부분만 랜더링하여 속도 면에서의 개선이 이루어진다.
'웹 프로젝트 > 👨👨👧👧소셜 가계부' 카테고리의 다른 글
| [React/Node.js/Express/MongoDB] 소셜 가계부 프로젝트 구현 일지: 프로젝트 전체 기획 정리 (1) | 2024.01.13 |
|---|---|
| [React / Socket.io] 채팅 구현하기 (0) | 2023.09.13 |
| [React/Spring Boot/MySQL] 리액트+스프링부트 OAuth2 Google, Facebook, Github 소셜로그인 구현 일지 (스프링 구현x, 리액트 구현o) (0) | 2023.05.26 |
| [React/JavaScript/Nodejs/Express] 채팅 기능을 포함한 가계부 프론트 웹 프로젝트 (0) | 2022.06.27 |
| [React, FrontEnd] 가계부 웹 사이트 프로젝트 일지-3. 달력 페이지 구현 (0) | 2022.05.29 |
| [React, FrontEnd] 가계부 웹 사이트 프로젝트 일지-1. 대시보드 만들기 (0) | 2022.04.08 |



