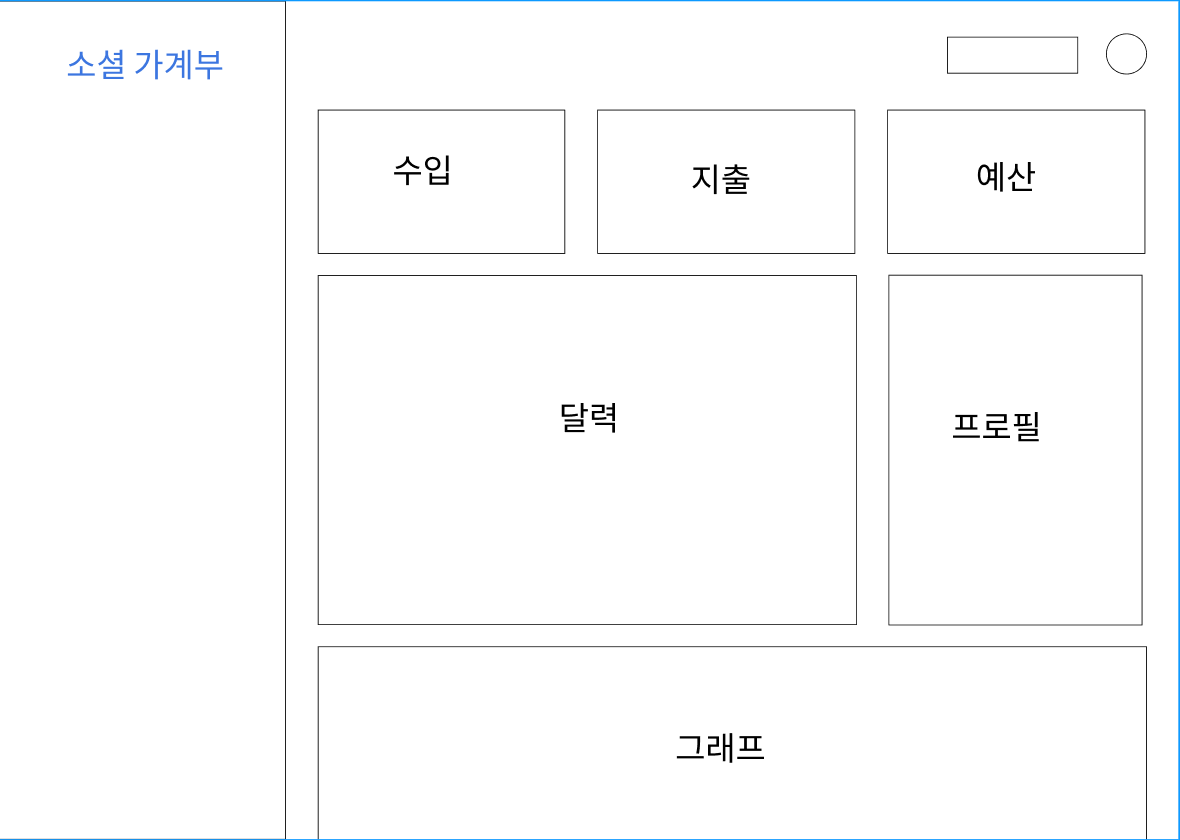
대략적인 구상도

(구현 전)
완벽하게 똑같지 않더라도 대략 이런 식으로 구현하려고 생각 중이다.
구현 중에 많이 달라질 것 같기는 하다.
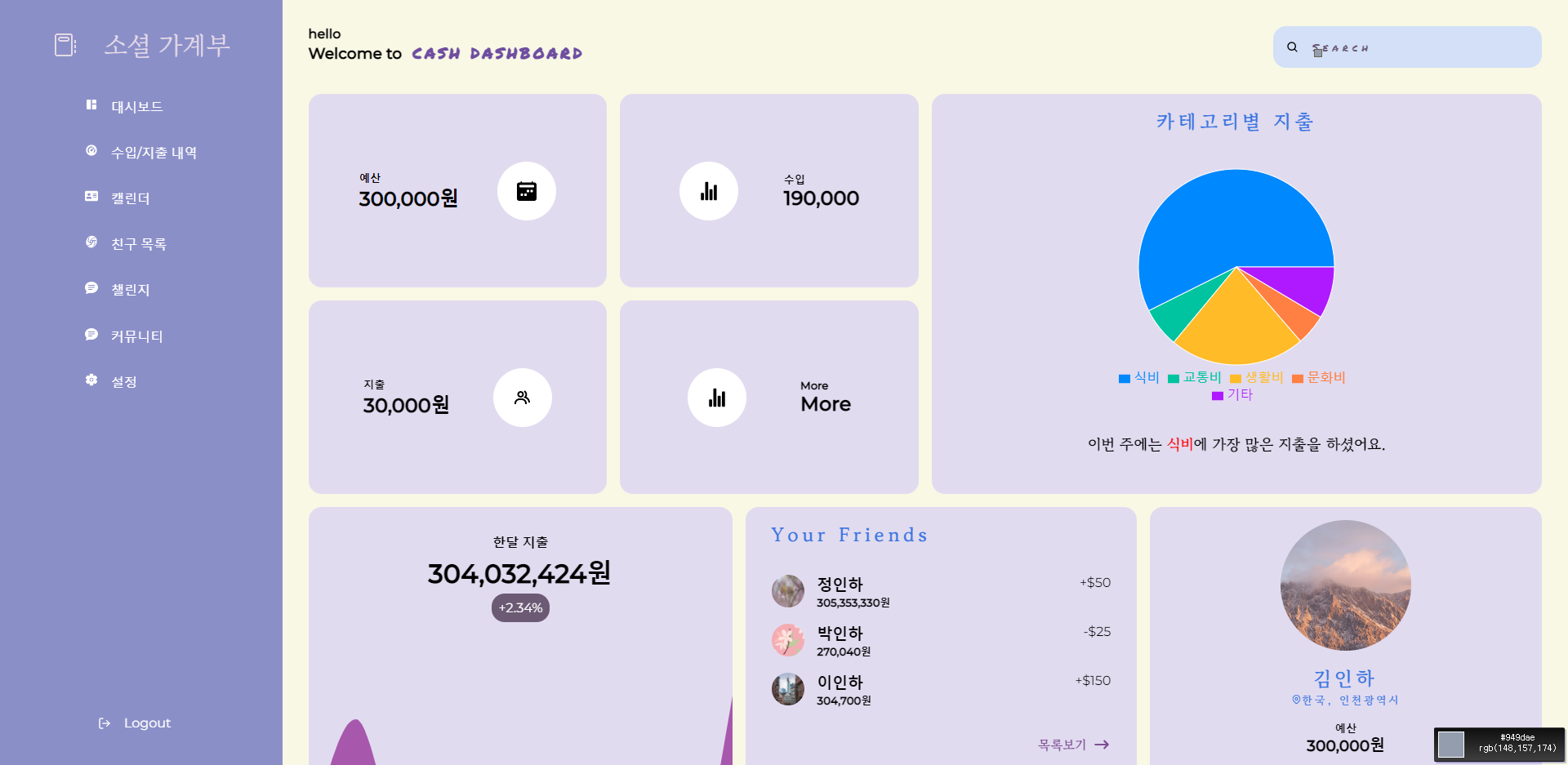
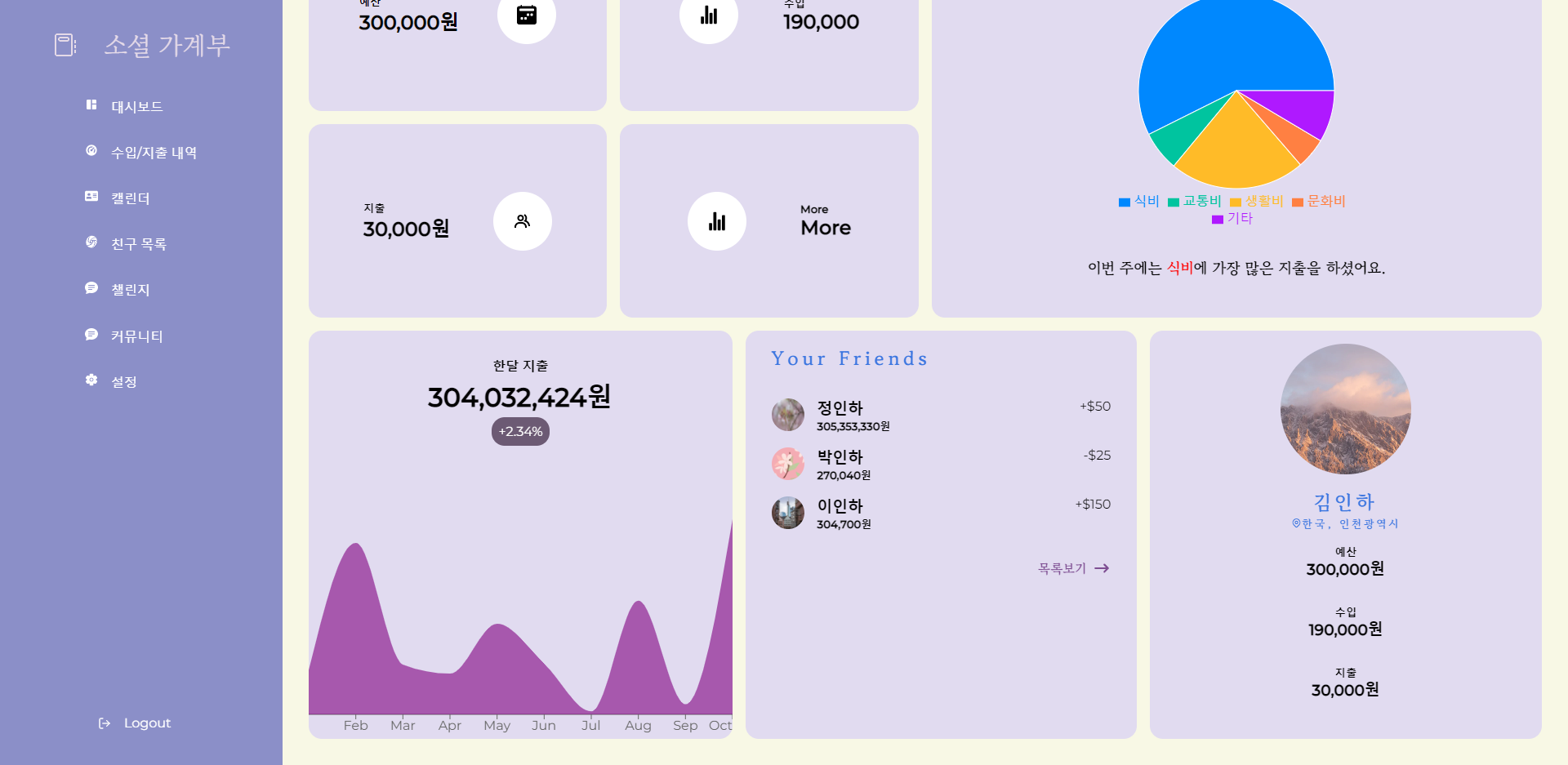
(구현 후)
최종 구현 이미지는 초기와 완전히 달라졌다. 참고한 UI 소스가 마음에 들어서 거의 그대로 따라갔다.
색상 팔레트
출처: https://www.design-seeds.com/
Design Seeds
for all who love color | inspiration & color palettes
www.design-seeds.com
바이올렛 베이스의 웹 사이트를 만들고 싶어서 위 색상과 인터넷에서 서칭한 여러 색깔을 사용했다.
구현
UI의 기본 틀은 아래 동영상을 따라하며 구성했고, 바꾸고 싶은 부분은 따로 커스텀했다.
styled-components 사용 대시보드 만들기 (반응형 o)
https://www.youtube.com/watch?v=NnyoDmvvGwI&t=1586s
구현 결과
색 배합을 바이올렛 기반으로 바꾸었다. 또한 폰트와 일부 컴포넌트를 수정하고 pie chart를 추가하여 대시보드 페이지를 구성했다.
구현은 했는데 개발자 도구를 켜면 에러가 뜨기는 한다.
그리고 창을 늘리거나 줄일 때 바로 컴포넌트가 정렬되는 게 아니라 새로고침을 해야만 위치가 수정되는 오류가 있다. 마구잡이로 섞어 놓은 코드들도 정리해야 하는데 이건 우선 다음에 하는 걸로...
💻 컴퓨터 화면


📱 모바일 화면 (반응형, 크롬 모바일 삼성갤럭시 기준)

현재 모든 값은 하드코딩된 상태이다.
✨ 대시보드 구현 시 사용한 소스들
구글폰트
https://fonts.google.com/?query=perm
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
눈누
눈누
상업용 무료한글폰트 사이트
noonnu.cc
색상팔레트
https://www.w3schools.com/colors/colors_palettes.asp
Color Palettes
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
🎁 참고하면 좋을 블로그
MUI 활용 대시보드 만들기 (반응형 x)
https://citylock77.tistory.com/128?category=1019720
React Admin - 0. 프로젝트 준비
React Admin - 0. 프로젝트 준비 유튜브에서 admin dashboard 를 검색해서 나온 어드민 패널을 따라 만들어 볼 예정이다. 프로젝트를 위한 새로운 폴더를 생성하고 시작한다. react 프로젝트를 생성 yarn
citylock77.tistory.com
admin 대시보드 페이지 만드는 과정을 글로 작성한 블로그이다. 반응형은 아니지만 깔끔한 디자인이라 처음에 참고하려고 하다가 이번 웹 프로젝트에서 반응형 웹 사이트를 겪어보고 싶어서 나는 반응형 대시보드를 구현했다.
위 글은 유튜브를 따라한 글이고 글에서 참고한 원본영상은 아래와 같다.
https://www.youtube.com/watch?v=aTPkos3LKi8&ab_channel=LamaDev
'웹 프로젝트 > 👨👨👧👧소셜 가계부' 카테고리의 다른 글
| [React/Node.js/Express/MongoDB] 소셜 가계부 프로젝트 구현 일지: 프로젝트 전체 기획 정리 (1) | 2024.01.13 |
|---|---|
| [React / Socket.io] 채팅 구현하기 (0) | 2023.09.13 |
| [React/Spring Boot/MySQL] 리액트+스프링부트 OAuth2 Google, Facebook, Github 소셜로그인 구현 일지 (스프링 구현x, 리액트 구현o) (0) | 2023.05.26 |
| [React/JavaScript/Nodejs/Express] 채팅 기능을 포함한 가계부 프론트 웹 프로젝트 (0) | 2022.06.27 |
| [React, FrontEnd] 가계부 웹 사이트 프로젝트 일지-3. 달력 페이지 구현 (0) | 2022.05.29 |
| [React, FrontEnd] 가계부 웹 사이트 프로젝트 일지-2. 페이지 간 이동 구현 (a href와 Link to의 차이점) (0) | 2022.04.09 |