원래는 회원가입 없이 로컬에서만 동작하는 일기를 만들 예정이었는데, 모바일과 휴대폰에서 어플을 사용해보다 보니 기기 간에 일기가 동기화 되었으면 좋겠다는 생각을 하게 되었다.
현재 프로젝트 호스팅 중인 Firebase에서는 백엔드 기능도 제공하고 있기 때문에, 내가 따로 백엔드를 구축하기보다 Firebase 백엔드를 이용해 보기로 했다.
회원가입/로그인 기능부터 시작해서 백엔드를 사용할 수 있도록 프로젝트를 조금씩 수정해 나갈 예정.
🔥 Firebase 설정
https://firebase.google.com/?hl=ko
Firebase | Google’s Mobile and Web App Development Platform
Discover Firebase, Google’s mobile and web app development platform that helps developers build apps and games that users will love.
firebase.google.com
가장 먼저 해야 할 일은 firebase 홈페이지에 들어가서 프로젝트를 생성하고 웹 앱을 등록하는 일이다.
나의 경우 호스팅을 firebase로 진행하고 있기 때문에 프로젝트 생성은 건너뛰고 앱 등록만 진행했다.

위 정보가 프로젝트에 필요하다고 한다.
이제 메뉴 > Authentication 탭 > Sign in method에 들어가서 새 공급업체 추가를 눌러준다.

이메일로 회원가입을 진행할 예정이므로 이메일/비밀번호를 선택했다.


회원가입 세팅 완료.
💫 React Project 설정
이제 리액트 프로젝트로 가서 firebase를 설치해준다.
$ npm install firebase
https://firebase.google.com/docs/auth/web/start?hl=ko
웹사이트에서 Firebase 인증 시작하기 | Firebase Authentication
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 웹사이트에서 Firebase 인증 시작하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분
firebase.google.com
Firebase 공식문서의 사용자 인증 코드를 살펴보면
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
// TODO: Replace the following with your app's Firebase project configuration
// See: https://firebase.google.com/docs/web/learn-more#config-object
const firebaseConfig = {
// ...
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
// Initialize Firebase Authentication and get a reference to the service
const auth = getAuth(app);이렇게 되어 있다.
getAuth는 전역 인증 객체이며 getAuth를 이용해 회원가입/로그인 등을 진행하기 때문에 반드시 미리 추가해 주어야 한다.
src 폴더 밑에 firebase-config.js 파일을 생성하고 위에서 복사한 sdk 코드를 붙여 넣어준다.
sdk 안의 key들은 노출되어서는 안 되는 정보이기 때문에 .env 파일을 생성해 넣어주었다.
firebase-config.js
import { initializeApp } from "firebase/app";
import { getAnalytics } from "firebase/analytics";
import { getAuth } from "firebase/auth"; //회원가입을 위해 추가
const firebaseConfig = {
apiKey: process.env.REACT_APP_apiKey,
authDomain: process.env.REACT_APP_authDomain,
projectId: process.env.REACT_APP_projectId,
storageBucket: process.env.REACT_APP_storageBucket,
messagingSenderId: process.env.REACT_APP_messagingSenderId,
appId: process.env.REACT_APP_appId,
measurementId: process.env.REACT_APP_measurementId,
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
export const auth = getAuth(app); //회원가입을 위해 추가
리액트의 경우 앞에 REACT_APP_을 붙여야 한다.

👨👨👧👧 회원가입 코드 작성
로그인 / 회원가입 form을 만들어 준다.
Auth.js
import React, { useState } from "react";
import { createUserWithEmailAndPassword } from "firebase/auth";
import { auth } from "../firebase-config";
import Card from "../components/Card";
import Button from "../components/Button";
import "./Auth.css";
import Header from "../components/Header";
import { useNavigate } from "react-router-dom";
const Auth = () => {
const navigate = useNavigate();
return (
<React.Fragment>
<Header
leftBtn={
<Button
type="light-brown"
text={"뒤로 가기"}
onClick={() => navigate(-1)}
/>
}
headText={"회원가입"}
/>
<Card className="authentication">
<h2>회원가입</h2>
<hr />
<div className="input-field">
<h4>이메일</h4>
<input
type="email"
placeholder="이메일"
/>
<h4>비밀번호</h4>
<input
type="password"
placeholder="비밀번호"
/>
<div className="btn-field">
<Button text={"회원가입"} type="dark-brown" />
<Button text={"SWICH TO 로그인"} />
</div>
</div>
</Card>
</React.Fragment>
);
};
export default Auth;
간단한 회원가입 form이 완성되었다.
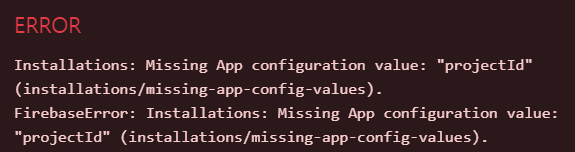
이 과정에서 발생한 missing app configuration value: "projectid" 에러 처리는 아래 접어두기란에 있다.
!! ERROR !!

중요한 키들을 .env 파일에 넣어서 숨기고 process.env.REACT_APP_{key}로 사용하고 있는데 이런 에러가 발생했다.
검색 결과 .env 적용하려면 그 전에 vs code를 한번 껐다 켜야 한다고 한다. 하지만 나는 껐다 켜도 환경변수 적용이 안 됨...
console.log로 찍어보니 undefined가 떠서 다시 잘 살펴보니 .env를 최상위가 아닌 src 폴더 밑에 만들었다;;😓
.env 파일을 최상위 폴더로 이동시키고 서버를 재실행 시키니 이제 실행이 잘 된다.
이제 회원가입을 진행한다.
Auth.js
import React, { useState } from "react";
import { createUserWithEmailAndPassword } from "firebase/auth";
import { auth } from "../firebase-config";
..
const Auth = () => {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const navigate = useNavigate();
const signIn = async () => {
console.log(email, password);
try {
const user = await createUserWithEmailAndPassword(auth, email, password);
console.log(user);
} catch (err) {
console.log(err);
}
};
return (
<React.Fragment>
...
<Card className="authentication">
<h2>회원가입</h2>
<hr />
<div className="input-field">
<h4>이메일</h4>
<input
type="email"
placeholder="이메일"
onChange={(e) => setEmail(e.target.value)}
/>
<h4>비밀번호</h4>
<input
type="password"
placeholder="비밀번호"
onChange={(e) => setPassword(e.target.value)}
/>
<div className="btn-field">
<Button text={"회원가입"} type="dark-brown" onClick={signIn} />
<Button text={"SWICH TO 로그인"} />
</div>
</div>
</Card>
</React.Fragment>
);
};
...사용자에게 입력받은 아이디, 비밀번호를 이용해 유효성을 검사한 후 createUserWithEmailAndPassword 메서드에 전달하는 방식으로 회원가입 한다.
회원가입 form에 아이디 비밀번호를 작성하고 회원가입 버튼을 누르니 이번에도 역시나 에러가 뜬다...
에러코드는 아래와 같다.
Failed to load resource: the server responded with a status of 400 ()
찾아보니 firebase 자체에서 비밀번호 6자리 이상 입력하지 않으면 에러를 뱉도록 설정해 놓았다고 한다.
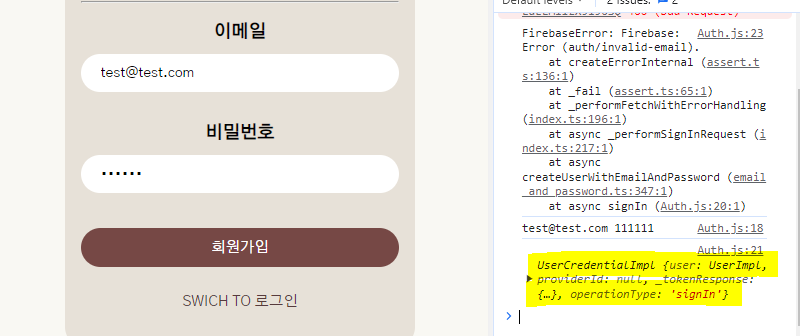
비밀번호를 6자리 이상 입력하고 회원가입을 누르면

회원가입이 잘 된다.

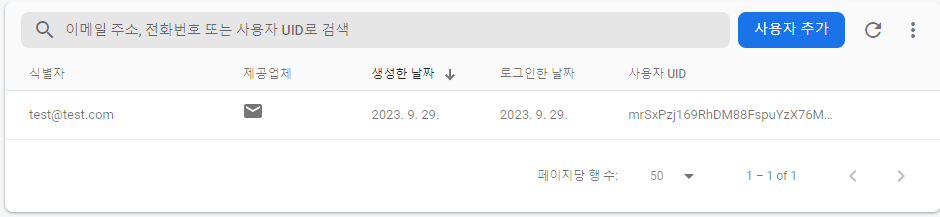
구글 파이어베이스 상에도 회원가입한 사용자 정보가 잘 담겨있다.
참고한 문서 / 블로그
Firebase에서 사용자 관리하기
의견 보내기 Firebase에서 사용자 관리하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 사용자 생성 Firebase 프로젝트에서 신규 사용자를 생성할 때는 createU
firebase.google.com
[React] Firebase 인증하기 - 이메일 회원가입 편
이번 시간에는 Firebase를 이용하여 이메일 회원가입을 해보도록 하겠습니다. 리액트 설치하기 아래 참조 하셔서 링크접속 후 설치 하시면 됩니다. https://ssilook.tistory.com/entry/%EB%A6%AC%EC%97%91%ED%8A%B8Re
ssilook.tistory.com
[React] Firebase Authentication 이용해서 이메일 회원가입&로그인
velog.io
# Firebase를 활용한 회원가입, 로그인
📌 전체적인 흐름 회원가입 : 서비스 DB에 email, password 전송 로그인 : 1) 서비스 DB에서 전송했던 email, password를 기억하고 token 보냄 2) token + 원하는 요청을 하면 알맞은 응답을 보냄. (개발자도구 >
velog.io
'웹 프로젝트 > 🌜꿈 일기장' 카테고리의 다른 글
| [React] 꿈 일기 기록 사이트 제작 일지-14. 플로팅 버튼 만들기 (1) | 2023.09.28 |
|---|---|
| [React] 꿈 일기 기록 사이트 제작 일지-13. 검색 기준을 제목, 내용으로 확대, 검색 결과를 화면이 아닌 본문에 추가하기 (0) | 2023.09.28 |
| [React] 꿈 일기 기록 사이트 제작 일지-12. 반응형 웹 CSS 스타일링 (0) | 2023.09.27 |
| [React] 꿈 일기 기록 사이트 제작 일지-11. 일기 검색 기능 추가 (0) | 2023.09.27 |
| [React] 꿈 일기 기록 사이트 제작 일지-10. 사용자가 장르를 수정할 수 있는 `사용자 장르 추가/삭제 기능` 구현 (+ localStorage) (2) | 2023.09.27 |
| [React] 꿈 일기 기록 사이트 제작 일지-6. 일기아이템 생성 및 조회 페이지 이동 구현과 CSS 스타일링 (0) | 2023.09.25 |