CSS 스타일링을 모니터 기준으로 했기 때문에 모바일로 보았을 때 스타일이 깨져 보이거나 정상적인 사용을 하기에 불편한 부분이 몇 군데 있었다.
이를 해결하기 위해 크롬 개발자 도구 모바일 Galaxy Fold를 기준으로 화면을 확인해 가며 반응형 스타일링을 진행했다. Galaxy Fold를 기준으로 한 이유는 가장 가로 폭이 작아 예외처리하기 좋기 때문이다.
@media screen and (min-width: 280px) and (max-width: 650px)미디어 쿼리를 이용해 280px(갤럭시 폴드) ~ 650px까지의 화면에 대한 스타일링을 개별적으로 진행하였다.
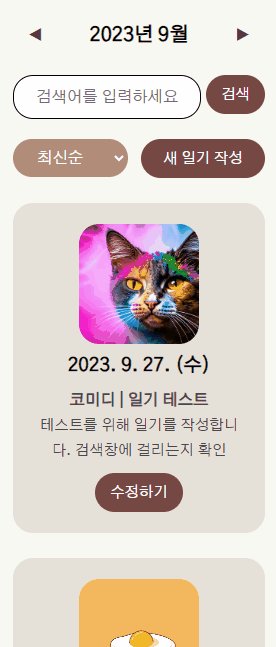
1. Home 화면
🔨수정해야 할 부분


문제점
- 새 일기 작성 버튼이 div를 벗어나 있다. (개발자 도구를 이용해 다른 요소들과 비교해 보면, 오른쪽이 미세하게 튀어나와 있다)
- 다이어리 아이템의 preview(제목과 일기 내용)와 수정하기 버튼이 잘려서 보이지 않는다.
- 이미지의 크기가 제각각이다.
✨ 문제점1 CSS 수정
option과 button 두 개의 요소를 너비는 그대로 두고 사이에 margin을 적용하니 그 margin만큼 일기작성 버튼이 튀어나왔다.
이 경우, option의 너비를 90%로 설정하고 margin 설정을 지움으로써 문제를 해결했다.
/* .control-menu { margin-right: 10px; ... } 아래 코드로 수정 */ .control-menu { width: 90%; ... }
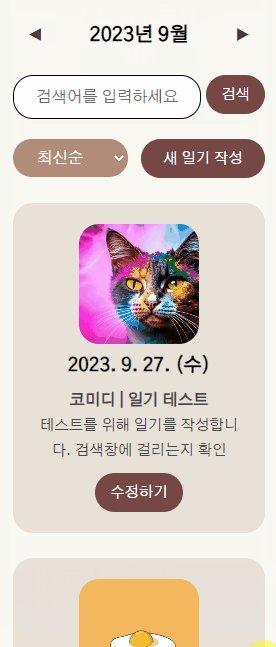
🎊 결과

✨ 문제점2, 3 CSS 수정
기존 데스크탑 버전에서는 가로로 모든 항목을 표시했다.
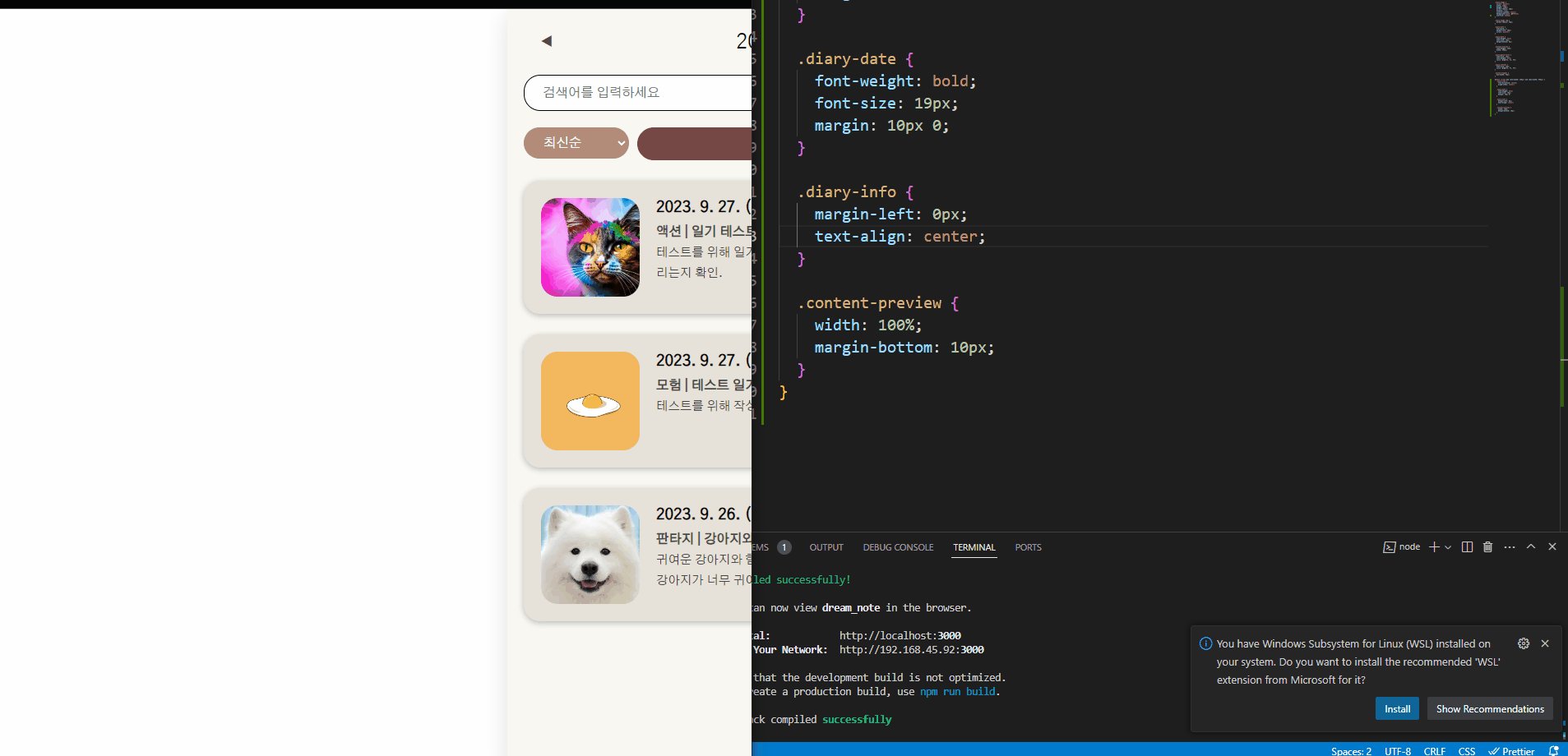
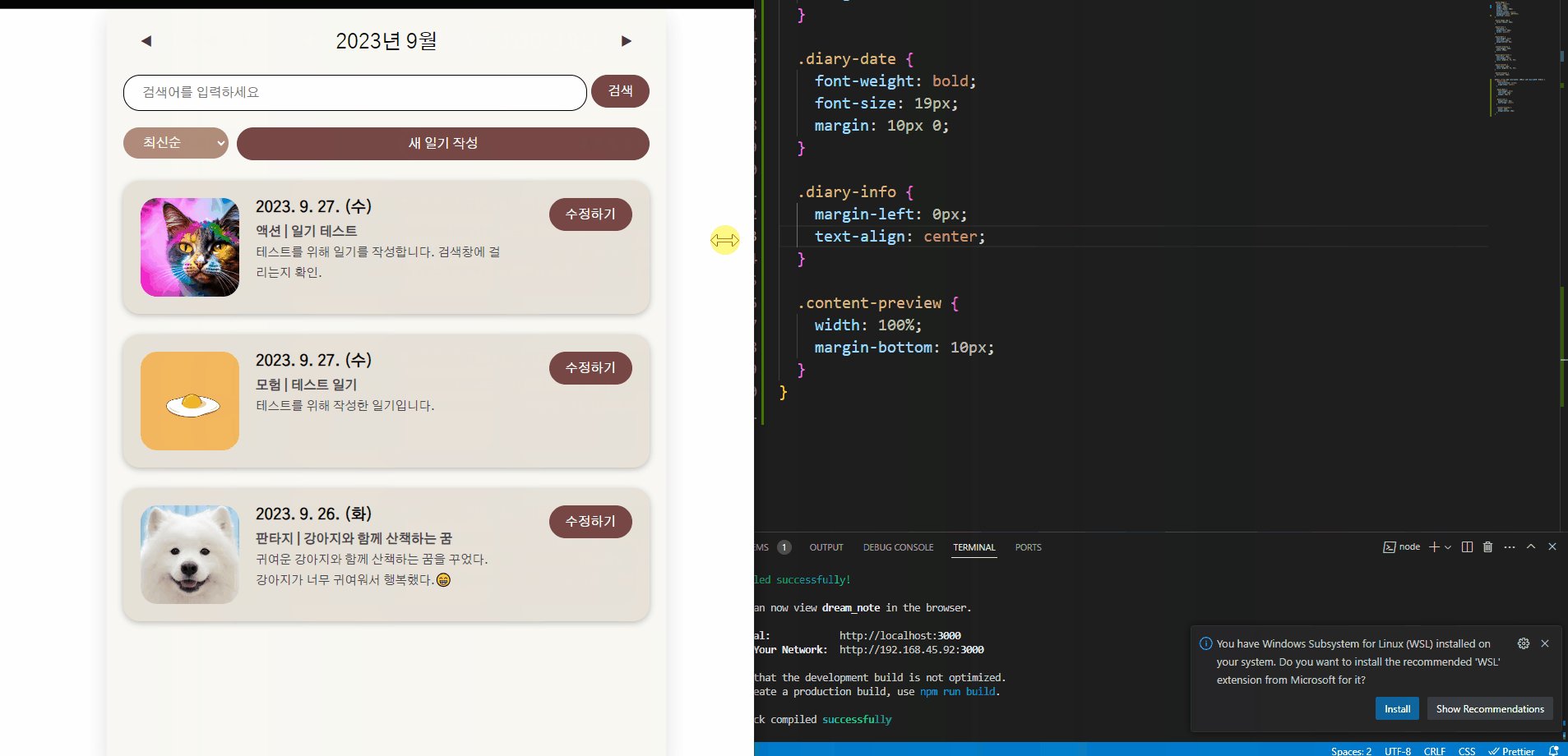
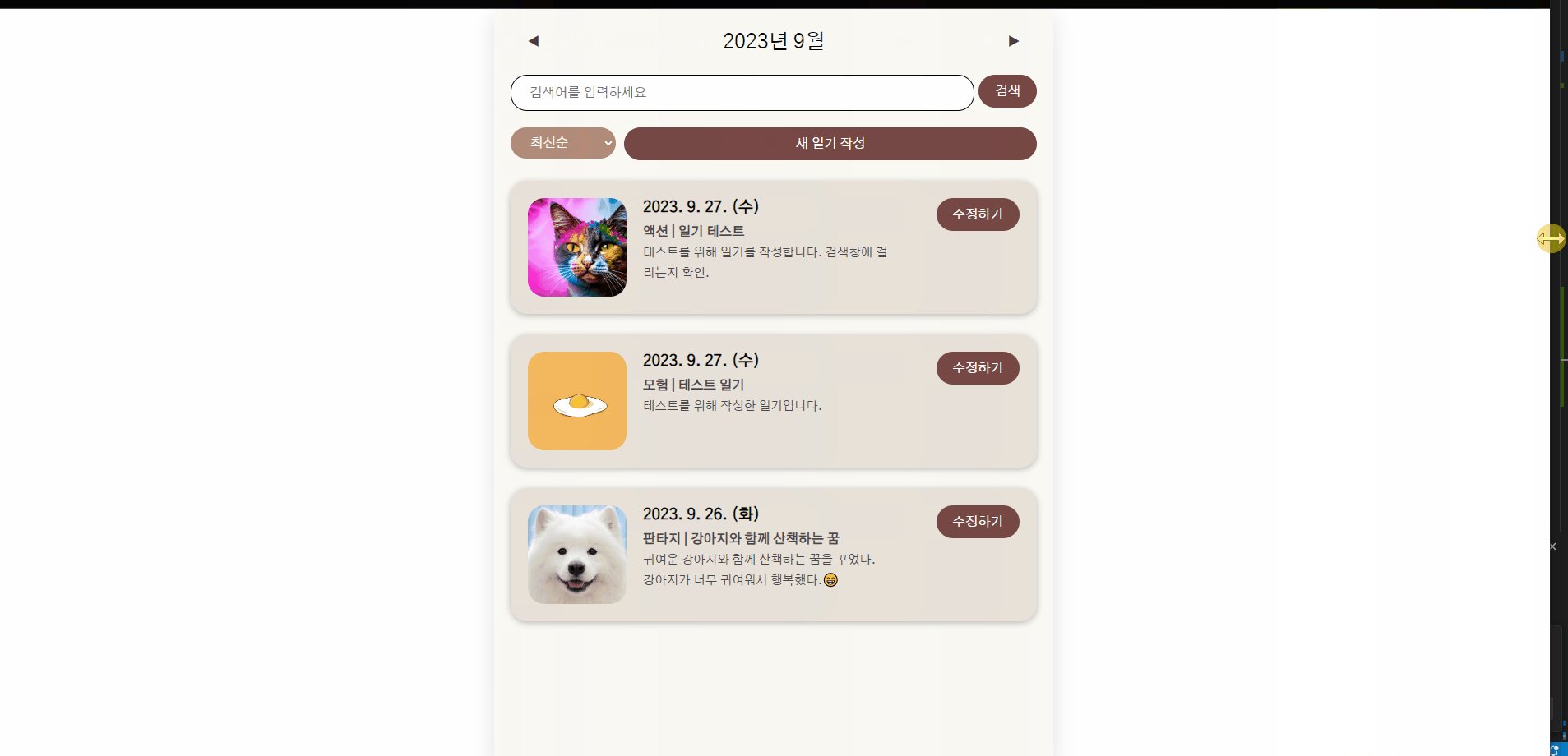
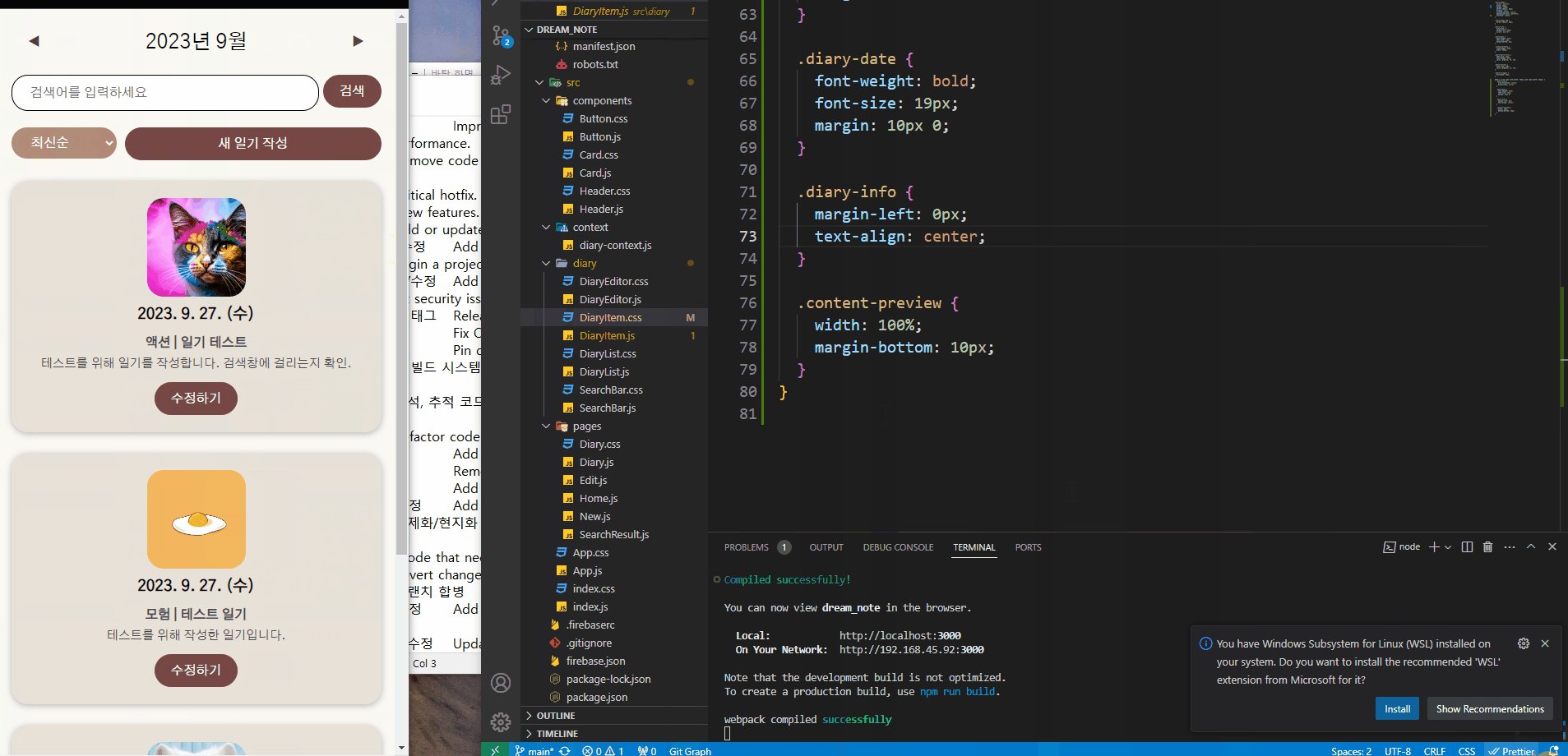
하지만 화면이 작아지니 어떻게 구현을 해도 내용이 잘릴 수밖에 없다. 따라서 flex-direction: column을 이용해 모든 요소를 세로로 정렬했다.
또한 날짜, 제목, 내용 모든 항목은 가운데 정렬시켰고, 각 항목 간 적절히 margin을 주어 보기 좋게 스타일링했다.
content-preview의 내용들(제목, 내용)이 div를 벗어나는 버그는 width: 100%를 적용해 수정하였다.
그 외에도 이미지 크기가 제각각이고 어떤 이미지는 div를 벗어나버려서 곤란했는데 overflow: hidden을 이용해 img를 감싸고 있는 div를 벗어나는 부분은 잘라내 버렸다. 이미지 크기가 제각각이어서 스타일이 일치되지 않았던 문제들이 한 번에 해결되었다.
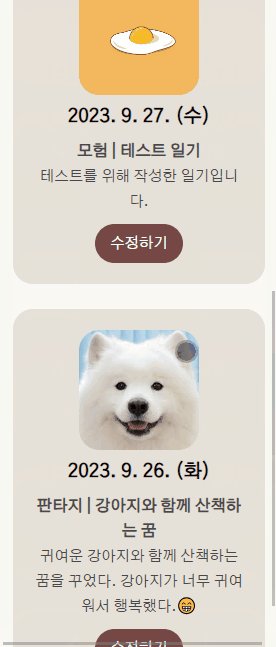
🎊 결과



화면 크기가 달라짐에 따라 스타일링도 변화된다.
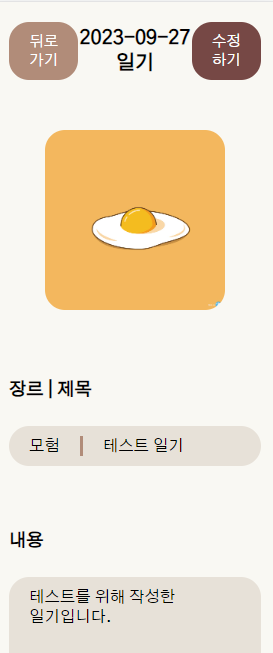
2. Diary 상세보기 화면
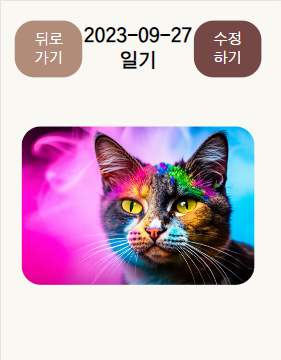
🔨수정해야 할 부분 1

문제점: 헤더 텍스트와 버튼 영역이 겹친다.
✨ CSS 수정
화면이 줄어들면 버튼의 줄바꿈이 일어날 수 있도록 white-space: nowrap;을 삭제했고, Home화면의 검색 버튼은 줄바꿈이 일어나면 안 되므로 따로 white-space: nowrap; 설정을 해주었다.
이 외에도 헤더의 글자 크기를 작게 조절했고 버튼의 padding도 줄여주었다.
마지막으로 header 내부 왼쪽 버튼, 텍스트, 오른쪽 버튼의 비율을 적절히 조절해 헤더 텍스트와 버튼이 겹치치 않게 처리했다.
@media screen and (min-width: 280px) and (max-width: 650px) { .header-text { width: 45%; font-size: 20px; } .header-left-btn { width: 27.5%; justify-content: start; } .header-right-btn { width: 27.5%; justify-content: end; } }
🎊 결과

🔨수정해야 할 부분 2

문제점: 사진이 div를 벗어난다.
✨ CSS 수정
.diary-detail-img img { border-radius: 20px; height: 90%; }
사진 높이를 90%로 설정했더니 해결되었다.
🎊 결과

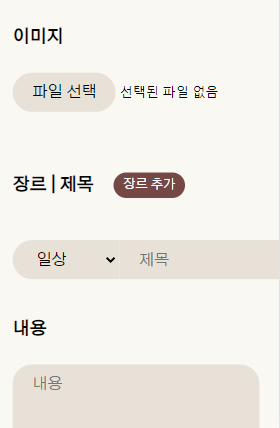
3. Diary 작성 / 수정 화면
🔨수정해야 할 부분

- 문제점1: 장르/제목 아래 input필드가 화면을 벗어난다.
- 문제점2: 이미지, 내용 항목과 다르게 장르/제목 아래 여백이 커서 통일성이 없다.
✨ 문제점1 CSS 수정
우선 화면이 작은 데 비해 DiaryEditor 내부 텍스트가 전체적으로 커 보여서, 텍스트 크기를 줄여주었다. 버튼 역시 패딩 사이즈를 조금 줄여서 데스크톱에서 볼 때보다 버튼 크기가 작아 보이게 했다.
select와 input은 사이즈가 작아지면 width가 작아지도록 강제로 지정했다.
@media screen and (min-width: 280px) and (max-width: 650px) { h4 { font-size: 15px; } .input-date, input[type="file"]::file-selector-button, .genre-edit-div input, .genre-wrapper select, .title-wrapper input, .text-wrapper textarea { padding: 8px 14px; font-size: 15px; } .genre-wrapper select { border-radius: 20px 0 0 20px; padding: 8px 10px; height: 35px; width: 85px; } .title-wrapper input { border-radius: 0px 20px 20px 0px; width: 140px; } .text-wrapper textarea { padding: 10px 20px; } }
🎊 결과

✨ 문제점2 CSS 수정
코드를 살펴보며 원인을 찾다가, genre 버튼을 클릭할 때마다 바뀌는 state에 따라서 보이지 않아야 할 div가 보이고 있기 때문에 발생하는 문제임을 알게 되었다.
아래와 같이 genre-edit-div 하단에 margin을 주었는데
.genre-edit-div { margin-bottom: 20px; }
genre-edit-div 태그 밑에서 state 처리를 하다 보니 genre-edit-div는 상시 노출 상태가 되어 margin 20px이 적용되고 있는 것이다.
아래 오류 코드를
<div className="genre-edit-div"> {genreEditorShown && ( <div className="genre-editor"> ... </div> )} </div>
👇 아래 코드로 수정해 주었더니, 오류가 수정되었다.
{genreEditorShown && ( <div className="genre-edit-div"> ... </div> )}
🎊 결과


🚜 최종 화면

이로써 모든 반응형 스타일링이 완성되었다.
CSS는 개발 도중에 불편한 사항이 발견된다면 또 수정할 예정이다.
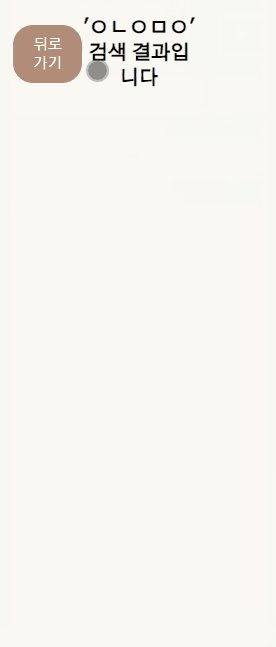
+) 현재 검색 시 헤더에 정보가 출력되는데, 이를 본문에 출력되도록 수정할 예정이다.
'웹 프로젝트 > 🌜꿈 일기장' 카테고리의 다른 글
| [React] 꿈 일기 기록 사이트 제작 일지-15. Firebase를 이용한 회원가입 기능 구현 (0) | 2023.09.29 |
|---|---|
| [React] 꿈 일기 기록 사이트 제작 일지-14. 플로팅 버튼 만들기 (1) | 2023.09.28 |
| [React] 꿈 일기 기록 사이트 제작 일지-13. 검색 기준을 제목, 내용으로 확대, 검색 결과를 화면이 아닌 본문에 추가하기 (0) | 2023.09.28 |
| [React] 꿈 일기 기록 사이트 제작 일지-11. 일기 검색 기능 추가 (0) | 2023.09.27 |
| [React] 꿈 일기 기록 사이트 제작 일지-10. 사용자가 장르를 수정할 수 있는 `사용자 장르 추가/삭제 기능` 구현 (+ localStorage) (2) | 2023.09.27 |
| [React] 꿈 일기 기록 사이트 제작 일지-6. 일기아이템 생성 및 조회 페이지 이동 구현과 CSS 스타일링 (0) | 2023.09.25 |