리액트 폴더 만들기
create-react-app .
material ui 사용
https://mui.com/getting-started/installation/
Installation - MUI
Install MUI, the world's most popular React UI framework.
mui.com
yarn add @mui/material @emotion/react @emotion/styledyarn add @mui/material @mui/styled-engine-sc styled-componentsyarn add @mui/icons-material위 명령어들을 터미널에 입력해서 필요한 패키지들을 모두 다운받아 준다.
material ui 템플릿
https://mui.com/getting-started/templates/
9+ Free React Templates - MUI
A selection of free react templates to help you get started building your app. The collection contains react dashboard, react admin, and more.
mui.com
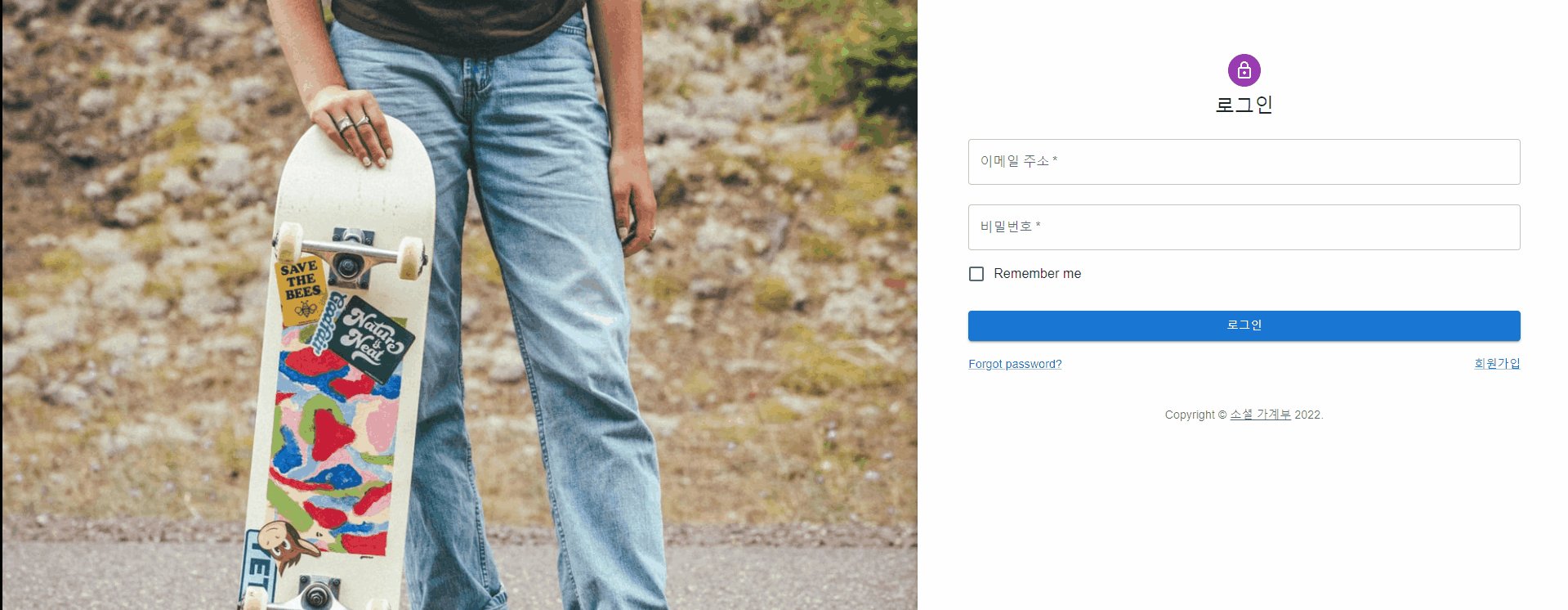
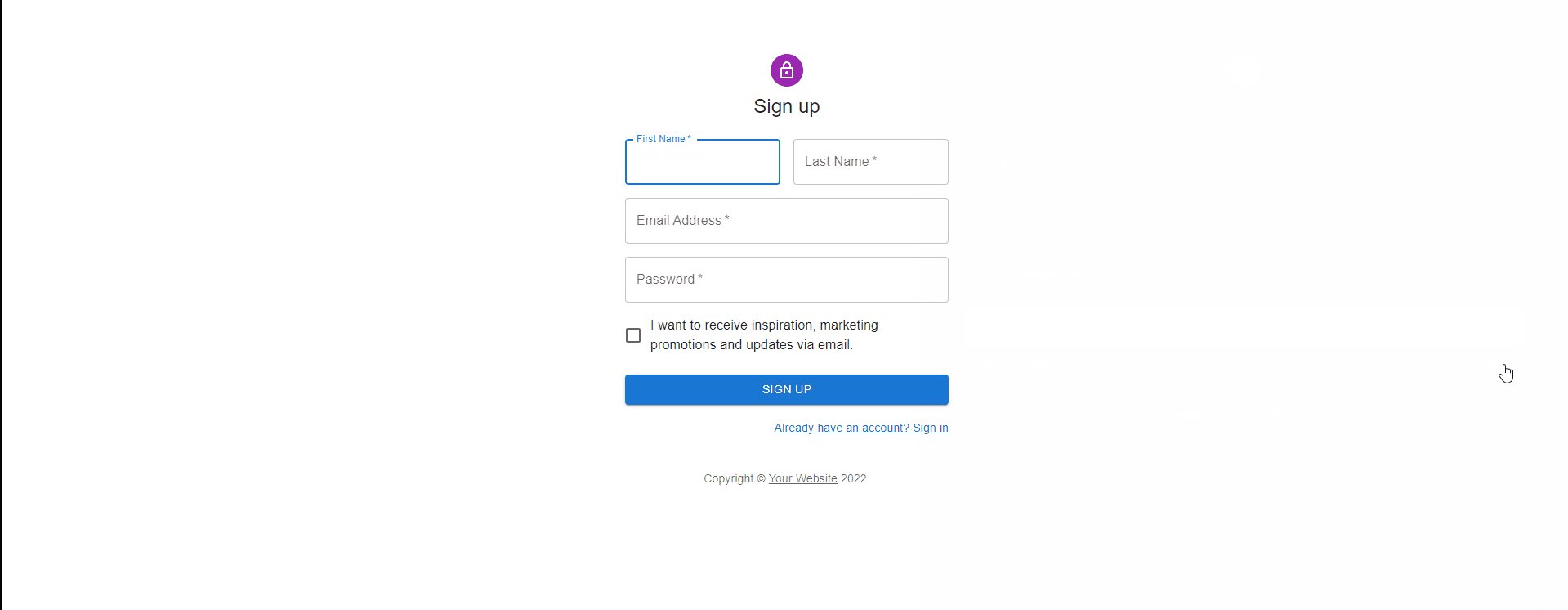
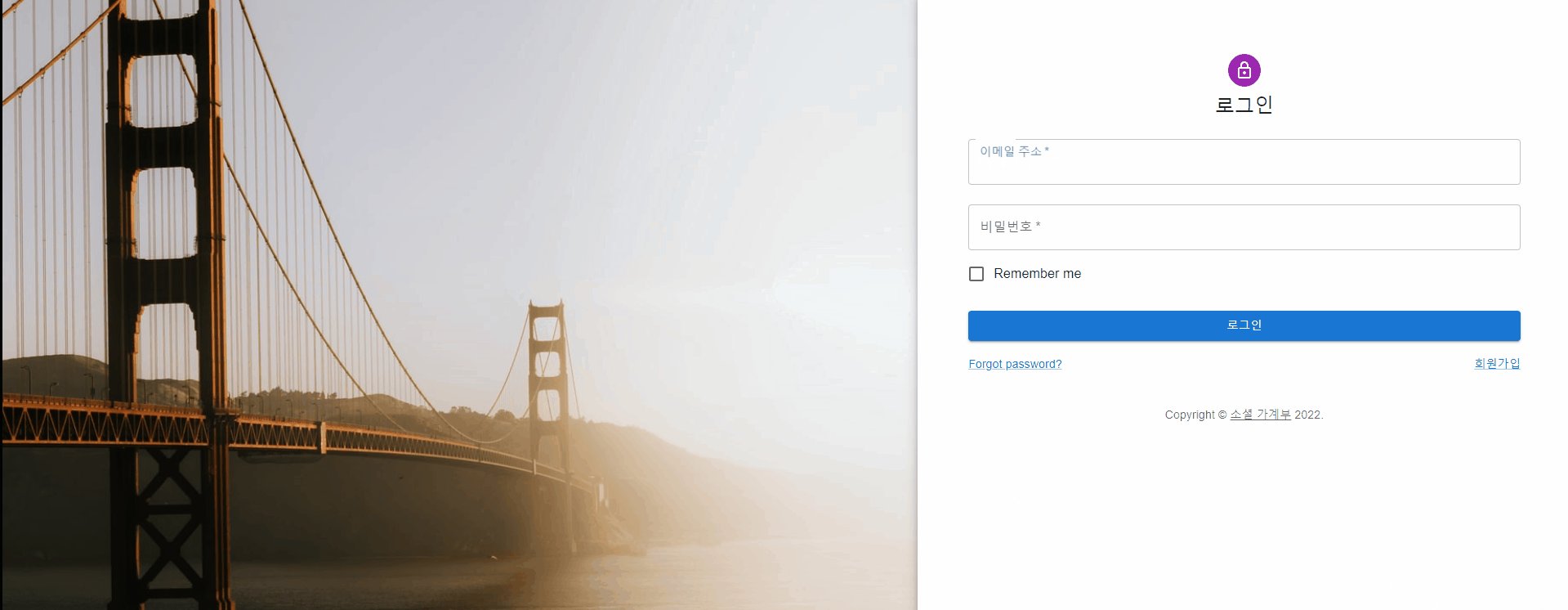
sign-in side와 sign up 코드 깃헙 저장소에서 복사 붙여넣기 하여 프로젝트에 적용


페이지는 반응형으로 제공된다.
로그인 페이지와 회원가입 페이지 전환
페이지간 이동을 위해 React Router Dom 설치
yarn add react-router-dom
App.js
import "./App.css";
import LoginPage from "./pages/LoginPage";
import SignUpPage from "./pages/SignUpPage";
import { BrowserRouter, Routes, Route } from "react-router-dom";
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<LoginPage />} />
<Route path="/signup" element={<SignUpPage />} />
</Routes>
</BrowserRouter>
);
}
export default App;
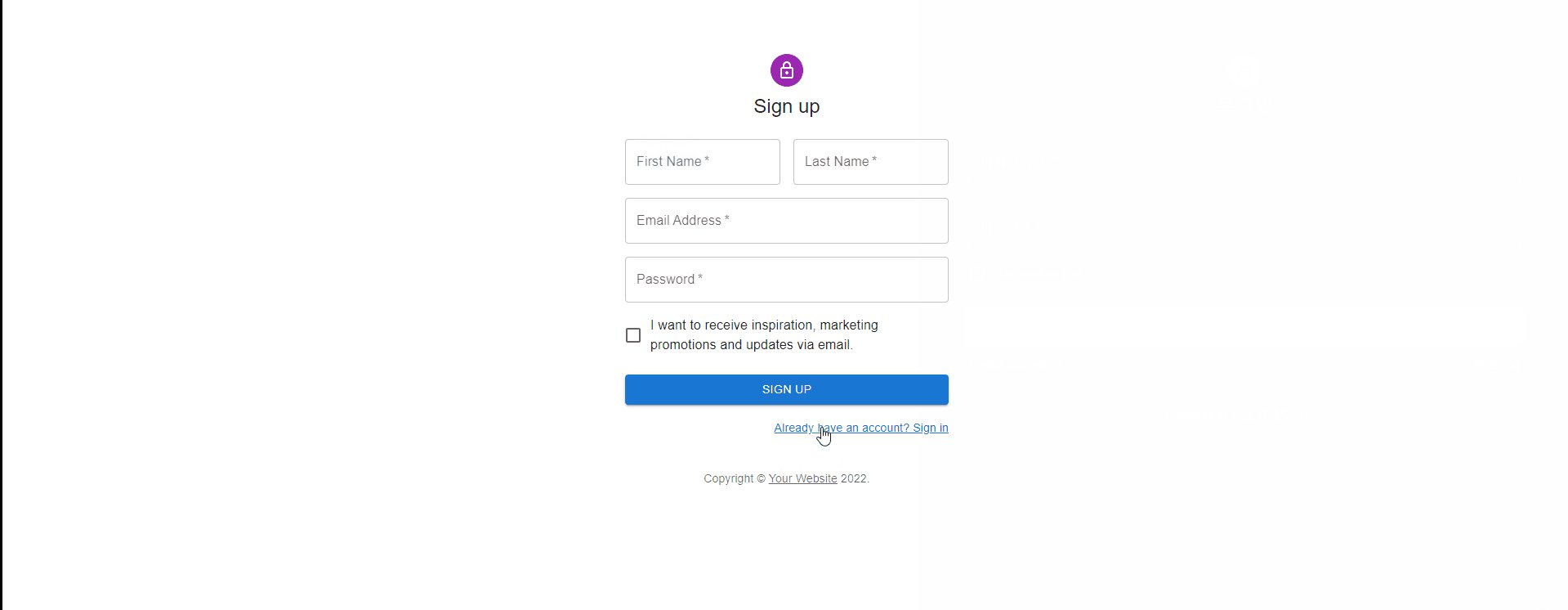
SignUpPage.js
...중략
<Grid container justifyContent="flex-end">
<Grid item>
<Link href="/" variant="body2">
Already have an account? Sign in
</Link>
</Grid>
</Grid>
LoginPage.js
...중략
<Grid item>
<Link href="/signup" variant="body2">
{"회원가입"}
</Link>
</Grid>href = "/이동할 페이지 이름"
보통 리액트의 페이지 이동은 Link to를 통해 이루어지는데 material ui에서는 Link href를 쓰는 모양이다.

참고: 공식문서 Link
https://mui.com/components/links/
Links - MUI
The Link component allows you to easily customize anchor elements with your theme colors and typography styles.
mui.com
참고 사이트
<회원가입 / 로그인 창 이동 구현>
https://backend-intro.vlpt.us/5/06.html
5-6. 회원인증 폼 (Form) 구성하기 · GitBook
5-6. 회원인증 폼 (Form) 구성하기 이번 섹션에서는, 인풋과 버튼으로 구성된 로그인폼과 회원가입폼을 만들어보겠습니다. 그러기 위해선, 라벨과 세트로 있는 인풋 컴포넌트와, 로그인 버튼을 만
backend-intro.vlpt.us
<리액트에서 a태그 href와 Link의 차이점>
React : a 태그와 Link 의 차이점, 어떻게 사용해야 할까?
리액트에선 페이지를 불러올때 두가지의 방법이 존재한다a태그를 사용하는 방법은 기존 html을 사용할때 쓰던 방법으로 페이지를 재 렌더링을 시켜줌으로 이동하는 방법이다. 때문에 페이지 이
velog.io
https://gomgomkim.tistory.com/9
[React] Link와 <a>태그의 href의 차이
리액트에서 페이지를 이동할 때는 태그의 href 대신 Link를 사용해야 한다. 이유 태그의 href로 이동하면 상태 값을 잃고 속도가 저하된다. 리액트는 단일 url을 가지고 SPA(Single Page Application)으로 사
gomgomkim.tistory.com
Link 사용 시 필요한 부분만 랜더링하여 속도 면에서의 개선이 이루어진다.
'웹 프로그래밍 > React' 카테고리의 다른 글
| [React] Link to 밑줄 없애기 (0) | 2022.04.10 |
|---|---|
| [React]material ui 로그인 페이지 템플릿 코드 분석 (0) | 2022.03.31 |
| [React]material ui 대시보드 템플릿 설치 (0) | 2022.03.29 |
| [생활코딩]React 강좌 내용 정리5(Create, Update, Delete) (0) | 2022.03.20 |
| [생활코딩]React 강좌 내용 정리4(state) (0) | 2022.03.20 |
| [생활코딩]React 강좌 내용 정리3(props, 이벤트) (0) | 2022.03.19 |

