면접질문 참고
1. Next.js의 SSR과 CSR의 차이점은 무엇인가요?
✅ 답변
- SSR (Server-Side Rendering): 서버에서 HTML을 렌더링하여 클라이언트에 전달하는 방식입니다. 클라이언트는 서버로부터 완전히 렌더링된 HTML을 받아 바로 표시할 수 있습니다. 초기 로딩 속도가 빠르며, SEO에 유리한 방식이라는 특징이 있습니다.
- CSR (Client-Side Rendering): 클라이언트에서 JavaScript를 사용해 렌더링을 처리하는 방식입니다. 초기 페이지 로드 시, 클라이언트는 최소한의 HTML과 함께 JavaScript 번들을 받아 브라우저에서 직접 렌더링을 수행합니다. 이는 사용자와의 상호작용이 중요한 SPA(Single Page Application)에 적합하지만 초기 로딩 시간이 SSR보다 느릴 수 있고 SEO에서 불리하다는 단점이 있습니다.
2. Next.js 14에서 새롭게 추가된 기능이나 개선사항은 무엇인가요?
✅ 답변
- Server Actions: next 서버에서 실행될 함수를 클라이언트 측에서 정의하고, 이를 React 컴포넌트에서 직접 호출할 수 있는 기능입니다. 기존과 같이 API 라우터를 사용하지 않더라도, `"use server"`라는 정의만으로 함수를 자동으로 서버 API로 만들어줄 수 있습니다.
- Route Groups: URL 구조에 영향을 주지 않고, 페이지를 논리적으로 그룹화할 수 있게 하는 기능입니다.
- Improved App Router: App Router가 더 확장되었고, 사용성을 높이기 위한 여러 기능이 추가되었습니다.
참고:
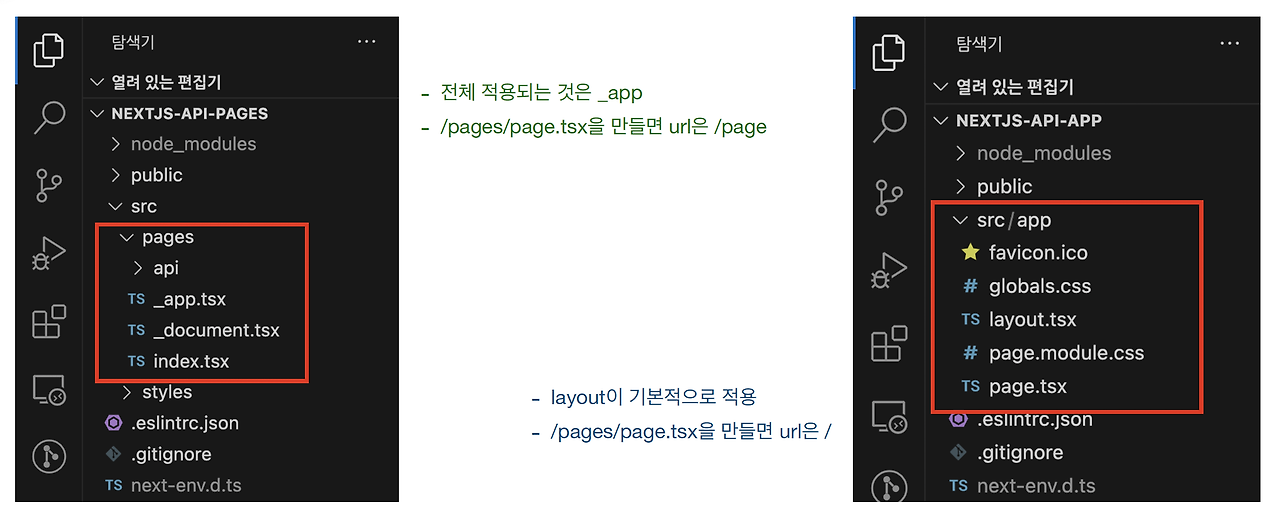
3. Next.js 13에서 도입된 App Router와 기존 Pages Router의 차이점에 대해 설명해주세요.

✅ 답변
Pages Router는 루트 디렉토리의 pages 폴더 내부에 파일을 배치하여 라우트를 정의하는 라우팅 방식입니다. 각 파일은 페이지에 해당하며, 정해진 경로로 접근할 수 있습니다. 서버 사이드 렌더링을 위해서는 `getServerSideProps`라는 이름의 함수를 사용해야 합니다.
반면 App Router는 app 디렉토리를 사용하며, 컴포넌트 기반의 라우팅을 지원합니다. 폴더 기반의 구조로 파일을 관리하고 동적 세그먼트와 같은 고급 라우팅 기능을 더 직관적으로 제공해 줍니다. 디렉토리 단위로 layout.js 파일을 사용해 페이지 레이아웃을 쉽게 관리할 수 있는 점도 특징입니다. Pages Router와 달리, 일반적인 `fetch` 함수를 페이지에서 비동기로 사용하면 서버 사이드 렌더링을 구현할 수 있습니다.
참고:
4. Next.js 14에서 Route Groups의 기능과 활용방안
✅ 답변
Route Groups는 URL 경로에 영향을 주지 않고, 논리적인 그룹으로 페이지와 컴포넌트를 구성할 수 있는 기능입니다.
예를 들어, `app/(group1)/about/page.tsx`와 `app/(group2)/about/page.tsx`는 group1과 group2에 따라 페이지를 논리적으로 분리할 수 있지만, URL 경로는 여전히 `/about`으로 접근할 수 있습니다. 이 기능을 통해 대규모 프로젝트에서 복잡한 디렉토리 구조를 관리하기 쉽고, 조직화된 코드베이스를 유지할 수 있습니다.
5. ISR(Incremental Static Regeneration)이란 무엇인가요?
✅ 답변
Incremental Static Regeneration(ISR)은 Next.js의 정적 페이지 생성 기능을 확장한 것입니다.
ISR을 사용하면 정적 생성된 페이지를 일정 시간마다 재생성(업데이트)할 수 있습니다.
Next.js 14에서는 ISR을 구현하기 위해 서버 컴포넌트 내에서 next 옵션의 `revalidate` 키를 사용합니다.
예를 들어, `next: { revalidate: 60 }`으로 설정하면 페이지는 60초마다 백그라운드에서 새로 생성됩니다. 이를 통해 정적 사이트의 성능을 유지하면서도 데이터가 자주 변경되는 페이지에서도 최신 상태를 유지할 수 있습니다.
// app/your-page/page.js
export const dynamic = 'auto'; // 자동으로 ISR 적용
export default async function YourPage() {
const res = await fetch('https://api.example.com/data', {
next: { revalidate: 60 }, // 60초마다 페이지를 재생성
});
const data = await res.json();
return (
<div>
<h1>Your Data</h1>
<p>{data}</p>
</div>
);
}
6. Server Actions 기능이란
✅ 답변
Server Actions는 Next.js 14에서 도입된 기능으로, 클라이언트에서 서버 함수를 직접 호출할 수 있도록 합니다. 이 기능은 서버에서 데이터를 처리하거나 특정 작업을 수행할 때 유용합니다. 예를 들어, 폼 제출 시 서버에서 데이터를 검증하고 저장하는 작업을 클라이언트 코드에서 간단히 호출할 수 있습니다.
이를 사용하기 위해서는 `useAction` 훅을 사용할 수 있으며, 서버 함수는 `server.ts` 파일이나 `특정 API 경로`에서 정의됩니다. Server Actions는 서버에서만 실행되므로, 보안과 성능 측면에서 이점을 가집니다.
7. Middleware
✅ 답변
Middleware는 요청이 페이지에 도달하기 전에 실행되는 코드를 정의할 수 있는 기능입니다. 이 기능은 요청을 가로채어 사용자 인증, 리다이렉션, 로그 수집 등을 처리할 수 있게 합니다.
Middleware는 Next.js의 루트 또는 특정 경로에 `middleware.ts` 파일을 생성하여 사용합니다. 이 파일에서 `NextResponse`를 반환하는 함수로 요청을 제어할 수 있습니다. 예를 들어, 인증이 필요한 페이지에서 미인증 사용자를 로그인 페이지로 리다이렉트할 때 사용될 수 있습니다.
8. Next.js 14에서의 새 렌더링 전략들은 무엇인가요?
✅ 답변
(참고: 기존 렌더링 전략: SSR, SSG, ISR)
- Streaming SSR: 서버에서 HTML을 스트리밍하여 클라이언트로 점진적으로 전달하는 방식입니다. 페이지의 일부만 완성된 상태에서도 콘텐츠를 표시할 수 있어 사용자 경험을 개선할 수 있습니다.
- Partial Hydration: 클라이언트 측에서 필요한 부분만을 하이드레이션하여 성능을 극대화하는 방식입니다. 이는 대규모 페이지에서 불필요한 자원을 절약하는 데 효과적입니다.
9. Next.js에서 Dynamic Imports를 사용하는 이유는 무엇인가요?
✅ 답변
Dynamic Imports는 필요한 시점에만 모듈을 로드하여 초기 로딩 시간을 줄이는 방법입니다. 이를 통해 애플리케이션의 성능을 개선할 수 있습니다. Next.js에서 Dynamic Imports를 사용하면, 특정 컴포넌트나 라이브러리를 필요한 시점에만 불러오게 되어 초기 번들 크기를 줄일 수 있습니다. 이는 import() 구문을 사용하여 구현되며, 예를 들어, 사용자가 인터랙션을 할 때만 특정 모듈을 로드하도록 할 수 있습니다.
10. Hydration이란 무엇인가요?
✅ 답변
Hydration은 서버에서 렌더링된 정적 HTML을 클라이언트 측에서 React의 상태와 이벤트 핸들러와 같은 동적 기능을 복원하는 과정입니다. 이 과정은 서버에서 미리 렌더링된 HTML을 클라이언트 측에서 React 컴포넌트로 변환해, 사용자 상호작용에 반응할 수 있게 만듭니다.
Next.js에서는 페이지를 서버 사이드 렌더링(SSR)하거나 정적으로 생성할 때, HTML을 서버에서 먼저 렌더링한 후, 클라이언트에서 해당 HTML을 Hydration하여 완전한 React 애플리케이션으로 만듭니다. Hydration이 성공적으로 이루어지면, 페이지는 기존의 SPA(Single Page Application)처럼 동작하게 됩니다.
하지만, Hydration 과정에서 서버에서 렌더링된 HTML과 클라이언트 측 React가 생성한 DOM이 일치하지 않으면 경고 메시지가 발생할 수 있습니다. 이러한 문제를 방지하기 위해, 서버와 클라이언트에서 동일한 렌더링 출력을 유지하는 것이 중요합니다.
Hydration의 이점:
- SEO 최적화: SSR로 인해 초기 HTML이 검색 엔진에 의해 인덱싱될 수 있습니다.
- 빠른 초기 로드: 사용자에게 빠르게 콘텐츠를 제공하면서도, 이후 상호작용이 가능한 SPA로 전환됩니다.
Hydration의 단점:
- 복잡성 증가: 서버와 클라이언트 간의 일관성을 유지해야 하는 부담이 있습니다.
- 성능 이슈: 복잡한 페이지일수록 Hydration 과정이 느려질 수 있습니다. 이를 해결하기 위해 Next.js 14에서는 `Partial Hydration`과 같은 최적화 전략을 도입했습니다.
11. Next.js에서 useRouter 훅은 어떤 역할을 하나요?
✅ 답변
useRouter 훅은 Next.js에서 라우팅 관련 정보와 기능을 제공하는 훅입니다. 이 훅을 사용하면 현재 경로, 쿼리 파라미터, 라우팅 기능 등을 쉽게 사용할 수 있습니다. 예를 들어, 특정 이벤트 발생 시 프로그래밍적으로 다른 페이지로 이동하거나, 현재 경로 정보를 기반으로 조건부 렌더링을 할 때 유용합니다.
12. Next.js에서 이미지 최적화는 어떻게 이루어지나요?
✅ 답변
Next.js는 next/image 컴포넌트를 통해 이미지 최적화 기능을 제공합니다. 이 컴포넌트를 사용하면, 이미지를 자동으로 적절한 크기와 포맷으로 변환하여 제공함으로써 페이지 로딩 속도를 최적화할 수 있습니다. next/image는 다양한 해상도와 기기에 맞게 이미지를 동적으로 조절하며, Lazy Loading을 기본적으로 지원하여 불필요한 리소스 로드를 방지합니다.
13. Next.js의 Link 컴포넌트와 a 태그의 차이점은 무엇인가요?
✅ 답변
Link 컴포넌트는 Next.js에서 클라이언트 사이드 네비게이션을 지원하는 컴포넌트입니다. a 태그와 달리, 페이지 전체를 새로고침하지 않고, 브라우저의 히스토리 API를 사용해 SPA처럼 동작합니다. 이는 네비게이션 속도를 크게 향상시키며, 사용자 경험을 개선합니다. Link 컴포넌트를 사용할 때는 href 속성을 통해 경로를 지정하며, 내부에 a 태그를 포함하여 접근성을 높일 수 있습니다.
14. Next.js에서 다국어 지원을 어떻게 구현할 수 있나요?
✅ 답변
Next.js는 기본적으로 다국어 지원을 위해 i18n 기능을 제공합니다. 이를 설정하기 위해 next.config.js 파일에서 i18n 설정을 정의할 수 있습니다. 이 설정을 통해 지원하는 언어와 기본 언어를 지정하며, Next.js는 각 언어에 맞는 경로를 자동으로 생성합니다.
또한, 페이지 컴포넌트에서 useRouter를 통해 현재 언어를 감지하거나, 특정 언어에 맞는 콘텐츠를 렌더링할 수 있습니다. 더 복잡한 다국어 처리를 위해서는 i18next와 같은 외부 라이브러리를 사용할 수도 있습니다.
15. 코드 스플리팅이란 무엇인가요?
✅ 답변
코드 스플리팅은 애플리케이션의 JavaScript 번들을 작은 청크로 나누어 필요한 시점에 로드하는 기법입니다. Next.js는 기본적으로 페이지 단위로 코드 스플리팅을 지원하며, 각 페이지는 별도의 청크로 분리됩니다. 이를 통해 초기 로딩 시간을 줄이고, 사용자가 방문한 페이지에 필요한 코드만 로드할 수 있습니다. 동적 임포트(import())를 사용하여 특정 컴포넌트나 라이브러리도 필요할 때만 로드되도록 설정할 수 있습니다.
16. API Routes를 사용할 때 주의해야 할 점은 무엇인가요?
✅ 답변
API Routes는 Next.js에서 서버리스 함수처럼 동작하며, 클라이언트와 서버 간의 API 통신을 쉽게 구현할 수 있게 합니다. 주의해야 할 점은 다음과 같습니다.
- 보안: API Routes에서 입력 데이터는 항상 검증 및 처리해야 하며, 민감한 데이터는 노출되지 않도록 주의해야 합니다.
- 성능: 요청에 따라 데이터를 처리하거나 외부 API를 호출할 때, 가능한 캐싱이나 효율적인 데이터베이스 쿼리를 사용하여 성능을 최적화할 필요가 있습니다.
- 환경 변수 관리: API Routes에서 민감한 정보나 환경 변수를 사용할 때는 .env.local 파일을 사용하여 환경 변수를 안전하게 관리해야 합니다.
17. Head 컴포넌트의 역할
✅ 답변
Head 컴포넌트는 Next.js에서 HTML <head> 부분에 내용을 추가할 수 있도록 해줍니다. 이를 통해 페이지별로 메타 태그, 타이틀, 링크, 스크립트 등을 설정할 수 있습니다. 예를 들어, 각 페이지에서 고유한 메타 정보를 설정하여 SEO를 최적화하거나, 특정 스타일시트나 스크립트를 페이지에 로드할 수 있습니다.
import Head from 'next/head';
export default function HomePage() {
return (
<>
<Head>
<title>My Next.js Page</title>
<meta name="description" content="This is a description of my Next.js page" />
</Head>
<h1>Welcome to My Page</h1>
</>
);
}
18. Next.js에서 환경 변수를 사용하는 방법
✅ 답변
Next.js에서는 환경 변수를 `.env.local`, `.env.development`, `.env.production` 파일을 통해 관리할 수 있습니다. 환경 변수는 `NEXT_PUBLIC_ `접두사를 사용하여 클라이언트 측에서 접근 가능하게 하거나, 서버에서만 사용되도록 설정할 수 있습니다.
# .env.local
NEXT_PUBLIC_API_URL=https://api.example.com
DATABASE_URL=postgres://user:password@localhost:5432/mydb
클라이언트에서 NEXT_PUBLIC_API_URL 변수는 `process.env.NEXT_PUBLIC_API_URL`로 접근할 수 있으며, 서버에서 DATABASE_URL은 `process.env.DATABASE_URL`로 접근 가능합니다. 중요한 정보는 클라이언트에 노출되지 않도록 해야 합니다.
19. 프레임워크와 라이브러리 차이에 대해 설명하고, React와 Next를 대입하여 설명해주세요.
✅ 답변
프레임워크란 전체 애플리케이션 구조와 흐름을 정의하며, 개발자가 그에 맞춰 코드를 작성해야 하는 환경입니다. 예를 들어, Next.js는 웹 애플리케이션의 라우팅, 서버 사이드 렌더링 등을 제공하는 프레임워크입니다.
라이브러리는 특정 기능을 제공하며, 필요에 따라 개발자가 호출하여 사용할 수 있는 코드 집합입니다. React는 UI 컴포넌트를 구축하기 위한 라이브러리로, 사용자가 원하는 대로 조합할 수 있습니다.
20. Next.js에서 라우팅을 구현하는 방식은 React와 어떻게 다른가요?
✅ 답변
React는 주로 클라이언트 사이드 라우팅을 위한 `React Router`와 같은 라이브러리를 사용하여 라우팅을 설정합니다.
반면 Next.js는 파일 시스템 기반의 라우팅을 제공하여 URL 경로와 파일 구조가 일치하도록 합니다. 이로 인해 라우팅 설정이 더 간편해집니다.
21. Next.js에서 제공하는 렌더링 기법에는 어떤 것들이 있나요? 각각의 특징과 구현 방법을 간단히 설명해주세요.
✅ 답변
- SSR (Server Side Rendering): SSR은 서버에서 HTML을 생성하고 이를 클라이언트에 전달하는 방식입니다. 사용자가 페이지를 요청할 때마다 서버에서 데이터를 가져오고 HTML을 렌더링하여 클라이언트로 보냅니다. 이 방식은 데이터가 매 요청마다 최신 상태를 유지해야 할 때 유용합니다.
장점:
- 실시간 데이터를 보여줄 수 있습니다.
- SEO에 유리합니다.
단점: 페이지 요청 시마다 서버에서 렌더링을 하기 때문에, 성능에 영향을 줄 수 있습니다.
- SSG (Static Site Generation): SSG는 빌드 시점에 페이지를 미리 생성하는 방식입니다. 페이지가 정적으로 생성되어 클라이언트에 전달되며, 빌드 타임에 데이터를 미리 불러와 HTML을 생성합니다. 데이터가 자주 바뀌지 않는 경우에 유용합니다.
장점:
- 페이지 로딩 속도가 매우 빠릅니다.
- 서버 부담이 적습니다.
- SEO에 유리합니다.
단점: 페이지가 빌드 시점에만 생성되므로, 데이터가 자주 변경되는 경우 적합하지 않습니다.
- ISR (Incremental Static Regeneration): ISR은 SSG의 한 종류로, 페이지를 정적으로 생성하되, 특정 조건에서 재생성할 수 있는 방식입니다. 예를 들어, 데이터가 일정 시간 간격으로 업데이트되어야 할 경우 유용합니다. ISR을 사용하면 페이지가 처음 생성될 때는 정적 HTML을 제공하고, 이후 일정 시간마다 자동으로 페이지를 재생성할 수 있습니다.
장점:
- 정적 페이지의 장점을 유지하면서도, 데이터를 최신 상태로 업데이트할 수 있습니다.
- 재빌드를 기다리지 않고도 페이지를 주기적으로 재생성할 수 있습니다.
단점: revalidate 시간이 지나면, 다음 요청에서 새로운 데이터가 반영됩니다. 이로 인해 짧은 시간 내에 데이터가 최신 상태가 아닐 수 있습니다.
- CSR (Client Side Rendering): CSR은 클라이언트에서 JavaScript를 사용하여 페이지를 렌더링하는 방식입니다. 서버는 HTML을 제공하지 않고, 클라이언트에서 데이터를 받아와서 페이지를 생성합니다. CSR은 페이지 로딩 시에 서버로부터의 추가 요청 없이 동적으로 페이지를 생성하므로, 초기 로딩 속도가 느릴 수 있습니다. 하지만, 이후 페이지 전환이 빠릅니다.
장점:
- 페이지 전환이 빠릅니다.
- 서버의 부담이 적고, 서버 사이드에서 데이터 렌더링을 하지 않기 때문에, 서버가 아닌 클라이언트에서 처리할 수 있습니다.
단점:
- 초기 로딩 속도가 느릴 수 있으며, SEO에 불리할 수 있습니다.
- JavaScript가 없으면 페이지가 제대로 표시되지 않을 수 있습니다.
22. Next.js를 사용하여 Full Stack 웹 개발을 수행할 때의 한계점은 무엇인가요?
✅ 답변
Next.js는 주로 프론트엔드에 중점을 두고 있기 때문에, 복잡한 백엔드 로직이나 데이터베이스 관리는 별도의 서버나 백엔드 프레임워크가 필요할 수 있습니다. 또한, 특정 미들웨어나 세션 관리 등 고급 기능을 구현할 때 어려움이 있을 수 있습니다.
23. TTV, TTI, Hydration의 관계를 설명해주세요.
✅ 답변
- TTV (Time to First Byte): 서버가 최초 바이트를 클라이언트에 전송하는 데 걸리는 시간입니다.
- TTI (Time to Interactive): 페이지가 완전히 로드되어 사용자와 상호작용할 수 있게 되는 시간입니다.
- Hydration: SSR로 생성된 HTML을 클라이언트 측의 React가 가상 DOM과 동기화하여 상호작용할 수 있게 만드는 과정입니다. TTI는 Hydration 과정과 관련이 깊습니다.
24. Next.js에서 <Link> 컴포넌트의 prefetching 기능의 장점은 무엇인가요?
✅ 답변
Prefetching 기능은 사용자가 페이지에 접근하기 전에 미리 해당 페이지의 데이터를 로드하여, 페이지 전환 시 속도를 향상시킵니다. 이로 인해 사용자 경험이 개선되고, 페이지 로딩 시간이 단축됩니다.
25. SSR은 무조건 좋은 방식인가요? 장점과 단점에 대해 말씀해주세요.
✅ 답변
SSR은 SEO에 유리하고 초기 로딩 속도가 빠르지만, 서버에 부하가 증가하고 사용자 요청마다 서버에서 HTML을 생성해야 하므로 응답 시간이 길어질 수 있습니다. 장점은 SEO 및 초기 로딩 속도, 단점은 서버 부하 및 복잡한 캐시 관리입니다.
26. Font 최적화에 대해 설명해주세요.
✅ 답변
Next.js는 Google Fonts와 같은 웹 폰트를 최적화하여 빠르게 로드할 수 있도록 지원합니다. next/font 패키지를 사용하여 필요한 폰트만 불러오고, 폰트 로딩 방식을 조정하여 페이지 성능을 개선합니다.
27. Next.js에서 SSR을 이용하면서도, 페이지별로 부드럽게 넘어갈 수 있는 이유가 무엇인가요?
✅ 답변
Next.js는 클라이언트 사이드 네비게이션을 통해 페이지 전환을 수행합니다. 페이지가 서버에서 SSR로 생성되지만, 이후 클라이언트에서 상태를 유지하면서 전환할 수 있어 부드러운 사용자 경험을 제공합니다.
28. Next.js에서 API 라우트는 어떻게 작동하나요?
✅ 답변
Next.js는 pages/api 디렉토리에 API 엔드포인트를 정의할 수 있습니다. 각 파일은 서버에서 실행되는 API 라우트로, 요청에 따라 데이터를 반환하거나 처리할 수 있습니다. 이를 통해 클라이언트와 서버 간의 통신을 간편하게 설정할 수 있습니다.
29. Next.js에서 동적 경로를 처리하는 방법은 무엇인가요?
✅ 답변
Next.js는 대괄호(`[]`)를 사용하여 동적 경로를 정의할 수 있습니다. 예를 들어, `pages/posts/[id].js` 파일은 `/posts/1`, `/posts/2`와 같은 경로를 처리할 수 있습니다. `getStaticPaths` 함수를 사용하여 사전 정의된 경로 목록을 반환하고, 각 경로에 대한 데이터를 가져올 수 있습니다.
30. Next.js의 기본 설정 파일인 next.config.js의 역할은 무엇인가요?
✅ 답변
`next.config.js` 파일은 Next.js 애플리케이션의 설정을 정의하는 곳입니다. 여기에서 환경 변수 설정, 이미지 최적화 설정, 라우트 재정의, API 라우트 설정 등을 할 수 있습니다.
'Developer > 취업 | 취준' 카테고리의 다른 글
| 면접대비 질문 정리: 운영체제 (OS, Operating System) (2) | 2025.03.23 |
|---|---|
| 프론트엔드 개발자로 1개월 반 살기 (0) | 2024.11.23 |
| 면접대비 질문 정리: Vue.js (0) | 2024.11.23 |
| 면접대비 질문 정리: 자바스크립트, 타입스크립트 (0) | 2024.05.01 |
| 면접대비 질문 정리: 리액트(React.js) (0) | 2024.04.30 |
| 면접대비 질문 정리: 웹, HTML, CSS (0) | 2024.04.11 |



