sitemap.xml, robots.txt 추가
npm i next-sitemap
프로젝트 루트 폴더에 next-sitemap.config.js 생성한 뒤 만들고자 하는 사이트맵 정보를 입력해 준다.
/** @type {import('next-sitemap').IConfig} */
module.exports = {
siteUrl: "내 웹사이트 도메인" || "http://localhost:3000",
generateRobotsTxt: true,
sitemapSize: 7000,
changefreq: "daily",
priority: 1,
robotsTxtOptions: {
policies: [
{
userAgent: "*",
allow: "/",
},
],
},
};
🚧 코드를 그대로 복사-붙여 넣기 하면 안 되고, 등록하고자 하는 사이트마다 정보를 다르게 등록해야 한다.
내가 sitemap을 만들면서 참고했던 블로그들에서 해당 부분 설명이 자세히 되어 있으니, 아래 첨부해 두겠다.
Next.js SEO 자동으로 적용하기
들어가며 요즘 서비스를 만들 때 SEO도 당연히 생각하고 만들다 보니 robot, sitemap 파일 등록이 필수가 되었습니다. 그룹 내에서도 해당 부분 프로젝트 구축 시 누락되지 않게 체크할 수 있는 체크
story.pxd.co.kr
sitemaps.org – 프로토콜
Sitemap XML 형식 바로 이동: XML 태그 정의 엔티티 이스케이프 Sitemap 색인 파일 사용 기타 Sitemap 형식 Sitemap 파일 위치 Sitemap 확인 Sitemap 프로토콜 확장 검색 엔진 크롤러에 정보 제공 이 문서에서는 S
www.sitemaps.org
package.json에서 사이트맵 생성 스크립트 코드도 작성해 준다.
"scripts": {
...
"sitemapbuild": "next-sitemap"
}위 코드까지 작성을 마치고 저장한 뒤에 터미널에 `npm run sitemapbuild` 명령어를 입력해 주면 자동으로 public 폴더에 sitemap.xml과 robots.txt 파일이 생성된다.
사이트맵이 생성된 프로젝트를 배포한 뒤 `내 주소/sitemap.xml`으로 접속했을 때 사이트맵 정보가 정상적으로 뜨면 모든 과정이 성공적으로 끝났다는 뜻이다.
내 사이트를 검색 사이트에 등록하기
구글 서치 콘솔
Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com

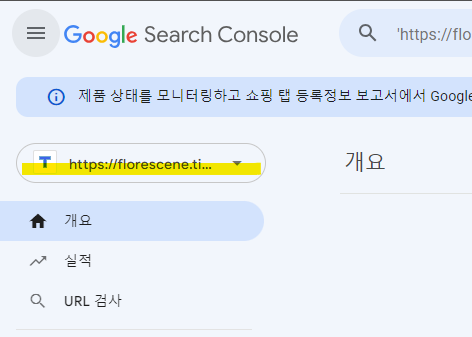
구글 서치 콘솔 사이트에 접속하면 내 사이트 등록을 해야 한다.
나는 이미 티스토리 블로그를 등록해 놓았기 때문에 기본으로 티스토리 블로그의 사이트 정보가 뜨고, 왼쪽 상단에 토글바가 뜬다.
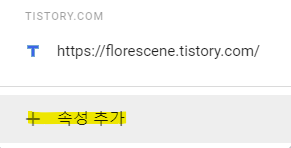
토글바를 선택하면 아래와 같이 속성 추가를 진행할 수 있다.

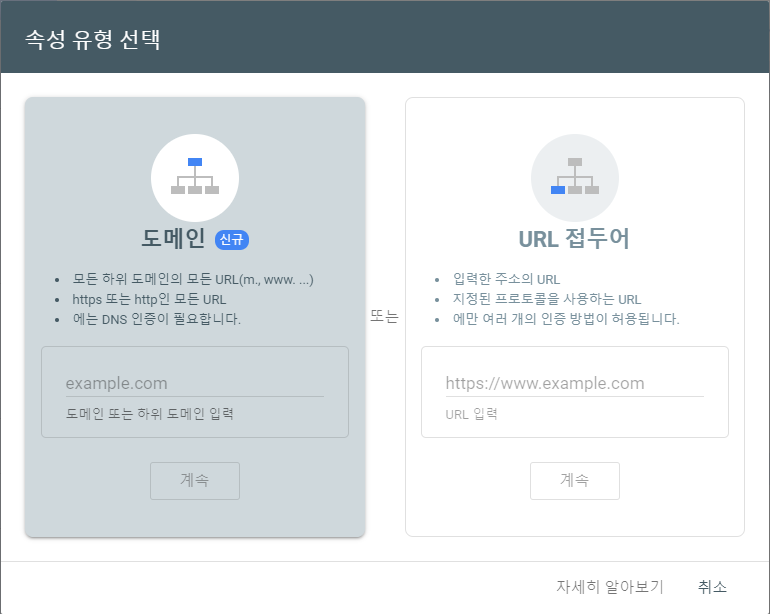
속성 추가 버튼을 누르면 새로운 사이트 도메인 등록 과정으로 넘어간다.

`도메인`에 등록하고자 하는 도메인 주소를 입력해 주면 된다.
🚧 구글 서치 콘솔에 메인 도메인이 등록되어 있지 않을 때, 서브 도메인 사이트를 등록하고 싶다면?
`도메인`에 하위 도메인을 입력하지 말고 메인 도메인을 입력해 준다.
메인 도메인을 먼저 등록하고 하위 도메인을 등록하는 방식으로 해야지 안 그러면 DNS 확인 불가 오류가 뜬다.... (이것 때문에 시간 많이 잡아먹었다)
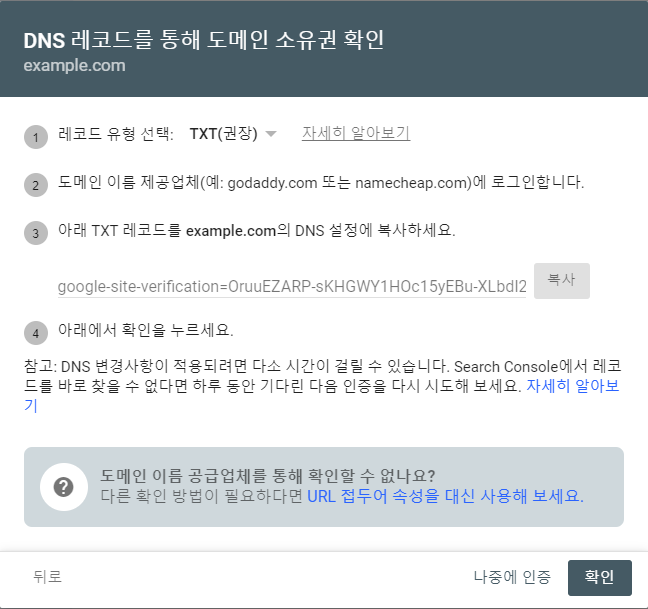
도메인 주소를 입력 후 계속을 선택하면 아래와 같은 창이 뜬다.

복사하라는 링크를 복사해 호스팅 서비스 사이트로 간다.

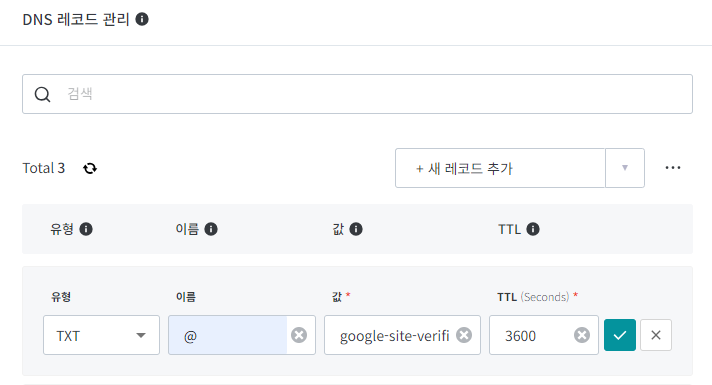
hosting.kr > 도메인 > 나의 도메인에 들어가서 네임서버/DNS 탭을 눌러 새 레코드를 추가한다.

유형: TXT
이름: @
값: 복사한 값
TTL: 3600
위와 같이 새로운 레코드를 등록한다.
이후에 구글 콘솔 서치로 돌아가 확인 버튼을 누르면 정상적으로 등록이 된다.
🚧 서브 도메인 사이트를 등록하고 싶다면?
현재는 메인 도메인이 등록된 상태이기 때문에 다시 구글 서치 콘솔 속성 추가 버튼을 누른 뒤 하위 도메인도 등록해 준다.
메인 도메인을 등록해 뒀기 때문에 별다른 DNS 확인 절차 없이 등록이 완료된다.
구글 서치 콘솔 - sitemap 등록
구글 서치 콘솔 > Sitemaps 탭으로 들어가서 새 사이트맵 추가 부분 빈칸에 `sitemap.xml`을 입력하고 확인버튼을 누르면 제출이 완료된다.
네이버 서치 어드바이저
네이버 서치어드바이저
네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요
searchadvisor.naver.com
로그인한 뒤 상단의 웹마스터 도구로 들어간다.
사이트 관리 > 사이트 등록 탭으로 이동하여 등록하고자 하는 사이트 주소를 입력하면 아래와 같이 사이트 소유 확인이 진행된다.

나의 경우 HTML 태그를 이용하여 소유권 확인을 진행했다.
위의 태그를 복사해 프로젝트 _document.js의 `<Head></Head>` 태그 내부에 붙여 넣었다.
_document .js
import { Html, Head, Main, NextScript } from "next/document";
export default function Document() {
return (
<Html lang="ko">
<Head>
...
<meta
name="naver-site-verification"
content={process.env.NAVER_SEARCH_VERIFY_KEY}
/>
</Head>
...
</Html>
);
}이후에 빌드와 배포를 한 뒤 소유 확인을 눌렀더니 정상적으로 등록되었다.
네이버 서치 어드바이저 - sitemap 등록
사이트 관리 > 요청 > 사이트맵 등록
`내 도메인/sitemap.xml` 입력하고 확인 버튼을 누르면 제출된다.
마무리
이렇게 두 사이트 모두 등록을 마쳤다.
추가로 다음 웹마스터 도구에도 등록했는데, robots.txt에 다음에서 제공하는 키를 등록하는 것만으로 간단하게 등록이 가능했다.
아직까지 검색 결과에 내 사이트가 노출되지는 않고 있다. 찾아보니 사이트 정보를 수집하는 데 시간이 꽤 걸린다고 한다.
언제 검색 사이트에 노출되는지 확인하고 정보를 추가할 예정이다.
👇
추가) 오전에 콘솔에 등록하고 다음 날 오후 늦게쯤 다시 검색창에 사이트 주소를 입력하니, 네이버와 구글 모두 내 사이트를 정상적으로 노출해 주고 있었다.
추가) .env.local
깃허브에 올라가면 안 되는 key들은 프로젝트 루트 폴더의 .env.local 파일에서 관리한다.

참고
NextJS env.local 사용해서 중요 변수 숨기기 (feat. api key)
보통 오픈소스를 개발하면 github에 많이 업로드 한다.오픈소스 중에는 openApi를 사용해서 개발하는 경우도 있는데 이 때 api 인증키가 사용된다.api에 따라 다르지만, 대부분 api 인증키가 본인 이외
velog.io
Next.js 블로그 sitemap 생성, 검색엔진 등록
`next-sitemap` 라이브러리를 사용해서 쉽게 sitemap 만들고 검색엔진에 등록하자.
bepyan.github.io
'웹 프로젝트 > 웹 프로젝트' 카테고리의 다른 글
| 수익형 웹사이트를 위해 구글 애드센스 적용(Next.js + github pages 배포) (0) | 2024.01.21 |
|---|---|
| 웹 사이트 Favicon 등록 및 SEO 최적화 (0) | 2024.01.20 |
| GitHub Pages로 배포한 Next.js 프로젝트에 커스텀 도메인 등록(+배포 후 커스텀 도메인 초기화 현상 방지) (0) | 2024.01.20 |
| Next.js 프로젝트 Github Pages 배포 (1) | 2024.01.19 |
| 스톱워치 프로젝트: localStorage에 스톱워치 시간 저장 및 불러오기 (1) | 2024.01.10 |
| [React/Spring boot/MySQL/AWS] 블로그 제작 프로젝트 강의 내용정리 14. Back end 메인화면 기능 구현2 (게시물 검색, 유저 정보 수정) (0) | 2023.06.17 |


