UI 디자인 구상

UI 디자인의 이해

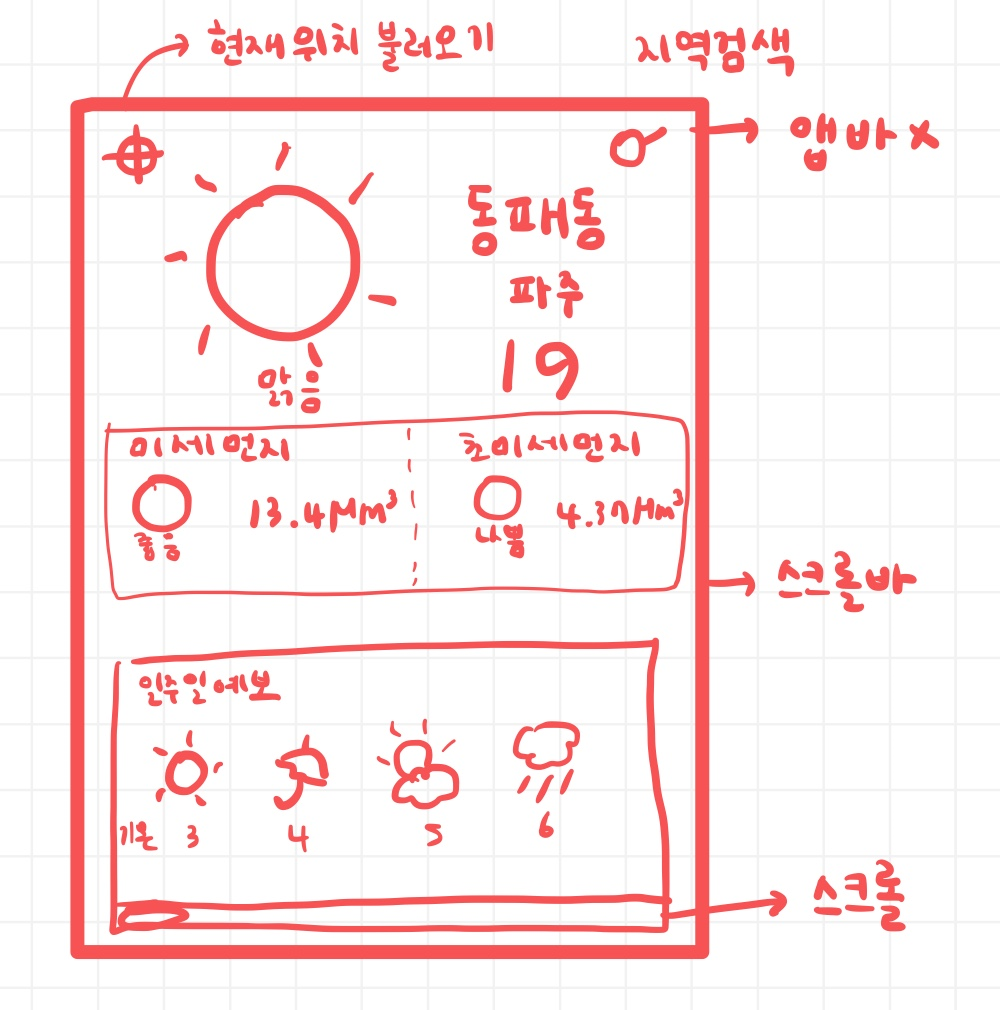
UI 디자인은 위젯을 배치하는 방식으로 이루어진다.
대강 위의 그림과 같이 위젯이 위젯을 감싸는 식으로 원하는 UI를 구현할 수 있다.
Container는 child를 하나밖에 가질 수 없고 Stack, Colun, Row는 child를 여러 개 가질 수 있다.
나는 mainAxisAlignment로 배치를 편하게 할 수 있도록 작은 컴포넌트까지 container로 감싸는 식으로 UI를 구현했다.
코드 분석
코딩셰프 강좌를 통해 만든 날씨앱을 활용하여 앱을 제작하기로 했으므로, 배운 코드를 활용하기 위해 우선 코드분석부터 했다.
(코드 링크: https://github.com/zlecoding/Flutter-app-weather_app)
파일 트리 구조
│ main.dart
│
├─data
│ my_location.dart
│ network.dart
│
├─model
│ model.dart
│
└─screens
loading.dart
weather_screen.dart
파일 구조
main.dart
- home: loading.dart 파일의 Loading 위젯을 호출
loading.dart
- Loading class: stateful widget
- initState(): 가장 처음 실행되는 함수. getLocation() 호출.
- getLocation()
- MyLocation myLocation = MyLocation(); ☞사용자의 위치 정보를 받아오기 위해 my_location.dart 파일의 MyLocation 클래스 인스턴스를 생성.
- Network network = Network(날씨 api url, 미세먼지 api url); ☞파싱된 json데이터를 받아오기 위해 network.dart파일의 Networt 클래스 인스턴스를 생성.
- Navigator를 이용해 weather_screen.dart 파일의 WeatherScreen로 페이지 이동. 이동 시 getLocation()에서 생성된 날씨데이터와 미세먼지 데이터를 전달.
- Widget build: 로딩 인디케이터 위젯
my_location.dart
- MyLocation class: 현재 사용자의 위치 정보를 받아오는 클래스
network.dart
- Networt class: 날씨와 미세먼지 데이터를 받아와 statusCode가 200일 때만 json을 파싱해서 리턴하는 클래스
weather_screen.dart
- WeatherScreen class: stateful widget
- initState(): updateData() 호출
- updateData(): 필요한 json 데이터를 변수에 저장
- getSystemTime(): 현재 시각을 불러오는 메소드
- Widget build: UI 구성 + UI에 필요한 데이터를 변수로 setup하여 화면에 출력
model.dart
- Model class
- Widget getWeatherIcon(): 날씨 상태를 수치화하여 해당하는 svg파일을 불러온다.
- Widget getAirIcon(): 미세먼지 상태를 수치화하여 해당하는 이미지 파일을 불러온다.
- Widget getAirCondition(): 수치화된 미세먼지 농도에 따라 미세먼지 상태를 나타내는 텍스트를 적절히 불러온다.
대강의 흐름은 아래와 같다.
- loading(앱 실행시키자마자 내 위치 가져온 뒤 api에서 내 위치 관련 데이터 얻어오기) ▶ weather_screen(ui 구성해서 필요한 정보를 보여주도록 한다.)
- loading ▶ network (내 위치 받아오기, 정상적으로 위치를 받아왔을 경우 해당 위치를 콘솔창에 출력하고 정상적으로 위치를 받아오지 못했을 경우에는 오류 메시지를 출력)
- loading ▶ network (데이터 파싱 시 정상적인 출력일 경우 데이터를 리턴하고 아닐 경우 오류 메시지 출력)
- weather_screen ▶ model (날씨 상태를 수치화하여 해당 수치에 부합하는 이미지 출력)
디자인 시작.
일요일 디자인 1차

1. 영상 따라하지 않고 혼자 해보려니 UI부터 힘겹다.
UI도 UI지만 안에 들어가는 아이콘들 찾아보고 오픈소스 라이선스 찾아보는 데 시간이 더 많이 걸렸다.
컨텐츠 구성에 시간이 더 많이 들어간다는 말은 정말 팩트...
2. 오픈소스 라이선스 고지에 관한 내용이 정말 없다. 검색해도 많이 안 나옴. 대체 긴 라이선스는 어떻게 넣는 건지ㅜㅜ
Navigator.of(context).push(
MaterialPageRoute(builder: (_) => LicensePage()위 코드를 사용하면 추가된 라이브러리들과 오픈소스들을 구글이 알아서 정리해 준다. 그런데 내가 추가할 수 있는 방법은 없는 건가? 찾아봐도 안 나와서 너무 답답하다...
☞ 해결
void initMyLibrary() {
LicenseRegistry.addLicense(() async* {
yield const LicenseEntryWithLineBreaks(<String>['추가할 라이센스 이름'], '''
라이센스 내용...
''');
});
}위와 같이 표기해서 함수를 실행시키면 라이센스 페이지에 내가 원하는 라이센스를 표기할 수 있다. 그런데 이제 문제는 지우는 법을 모르겠다...
하나 추가했다가 실패해서
LicenseRegistry.reset();했더니 이전 라이센스 표기들이 다 날아갔다. 다시 복원해 보려다가 포기하고 새로 오픈소스들 표기해서 함수를 실행해 라이센스 목록에 내가 추가하고 싶은 사항들을 추가했다.
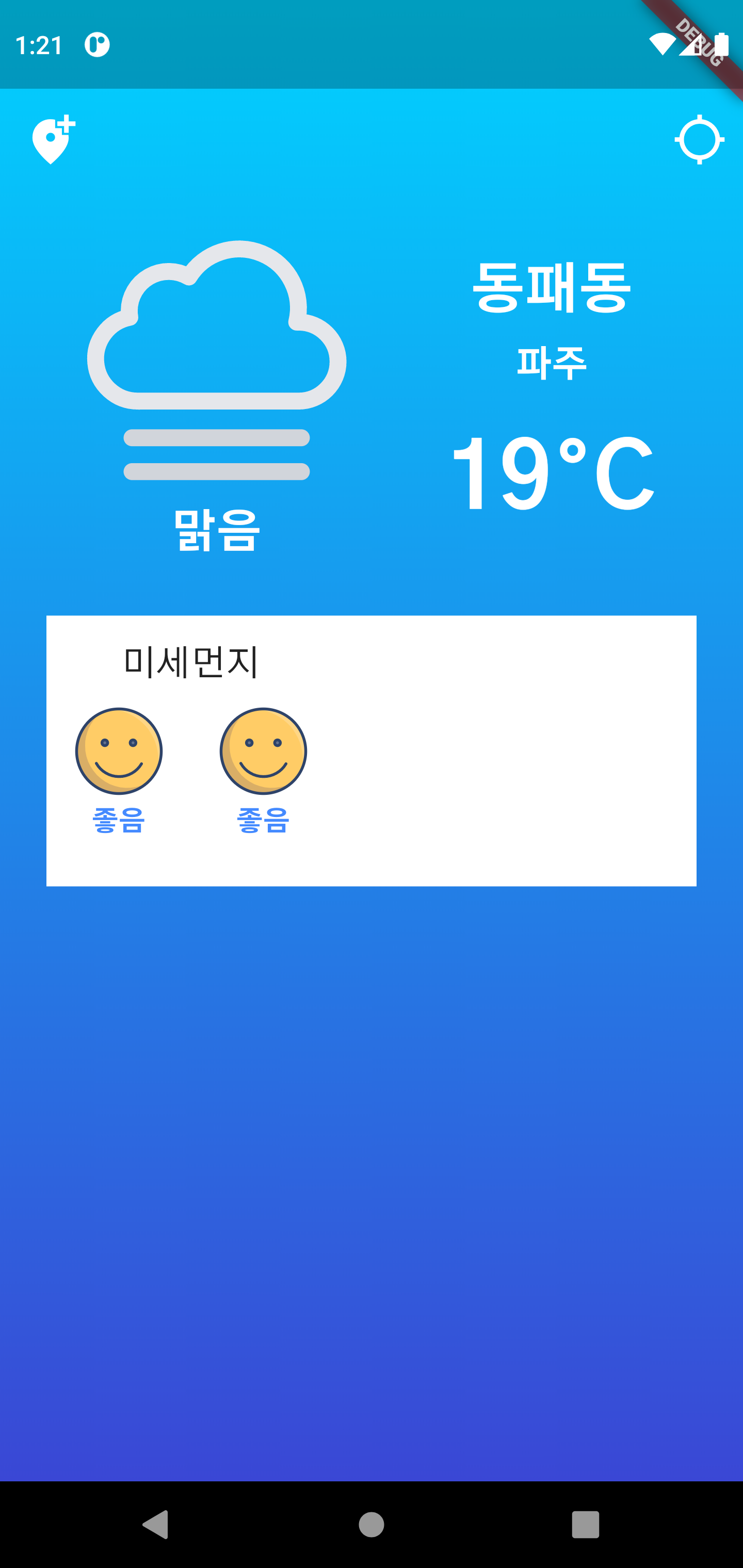
일요일 디자인 2차(완성)




디자인을 계속 변경했다.
본격적으로 값을 연결하면서 디자인은 더 바뀔 것 같다.
참고한 사이트 목록
배경화면 만들기 사이트
Cool Backgrounds
Explore a beautifully curated selection of cool backgrounds that you can add to blogs, websites, or as desktop and phone wallpapers.
coolbackgrounds.io
아이콘 사이트
배경화면 사이트
Beautiful Free Images & Pictures | Unsplash
Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.
unsplash.com
'앱 프로그래밍 > Flutter' 카테고리의 다른 글
| 플러터 API key 숨기기 (0) | 2022.01.09 |
|---|---|
| 플러터로 기상청 날씨 앱 만들기 일지 3. 역지오코딩(위도, 경도 -> 주소 불러오기) (0) | 2022.01.08 |
| 플러터로 기상청 날씨 앱 만들기 일지 2. 데이터 연동(기상청 API) (0) | 2022.01.05 |
| [오류해결] unhandled exception: user denied permissions to access the device's location. (7) | 2021.12.28 |
| [코딩셰프]플러터 강좌 내용 정리-9(반복문을 이용한 로또 번호 생성기 제작) (0) | 2021.12.28 |
| [코딩셰프]플러터 강좌 내용 정리-8(코드 리팩토링) (0) | 2021.12.27 |


